Тильда
Содержание:
- Основные возможности Tilda
- Функционал личного кабинета
- Принцип работы сервиса
- Что такое конструктор «Тильда» и для чего он нужен
- Как настроить интеграцию: на примере Tilda и Google Sheets
- Тарифы
- Аналоги
- Тильда – что это такое?
- Интеграции Tilda с другими системами
- Добавляем и редактируем блоки
- Интерфейс
- Публикуем сайт
Основные возможности Tilda
Блоки Tilda. Как мы уже сказали, пользователь собирает сайт из блоков. Каждый из них отображает на странице определенный элемент: фрагмент текста, форму для ввода данных, иллюстрацию, видео, отзывы, контакты и так далее. Добавив блок, можно настроить его расположение на странице, внутренний контент, функции и внешний вид.

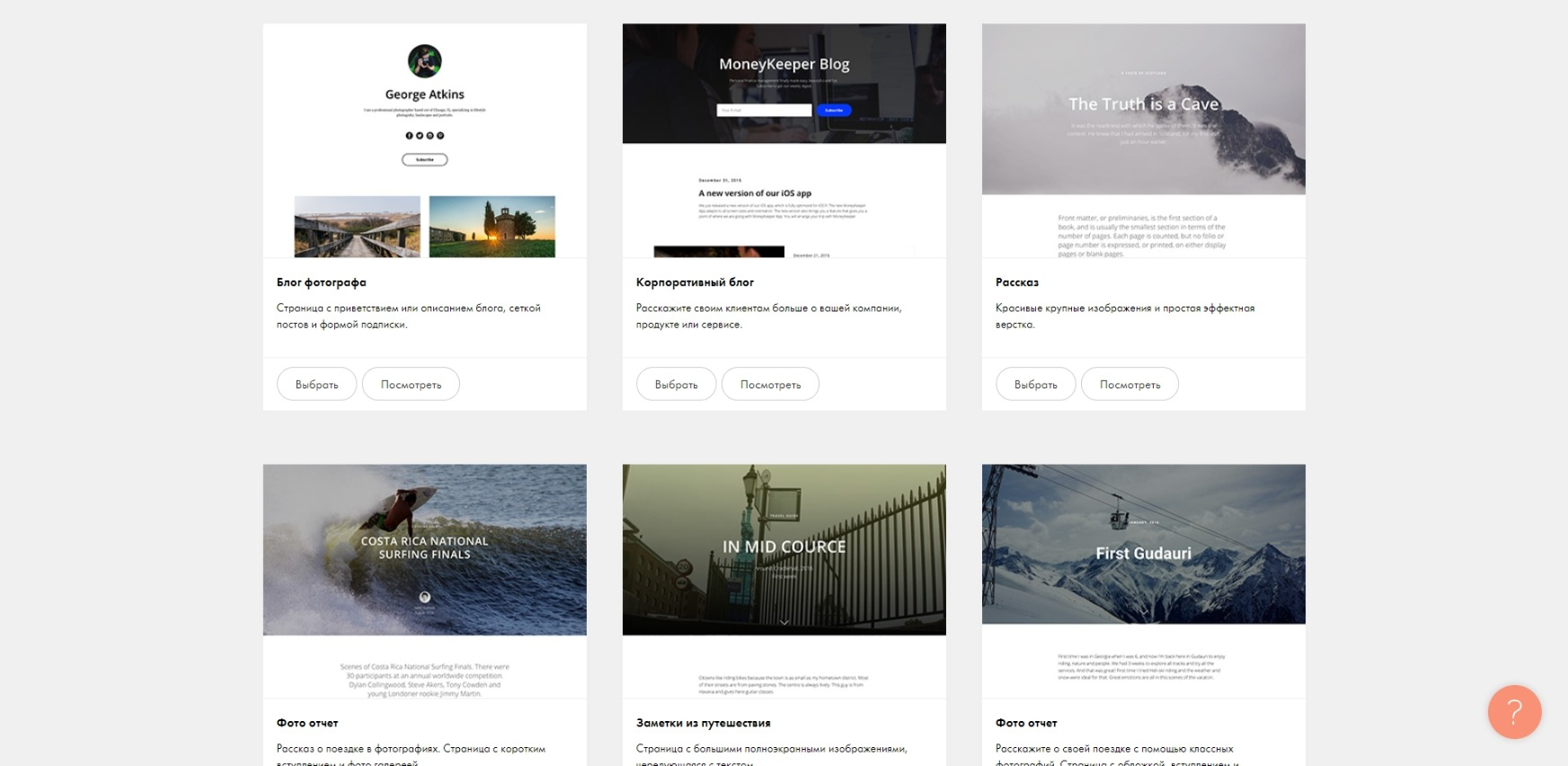
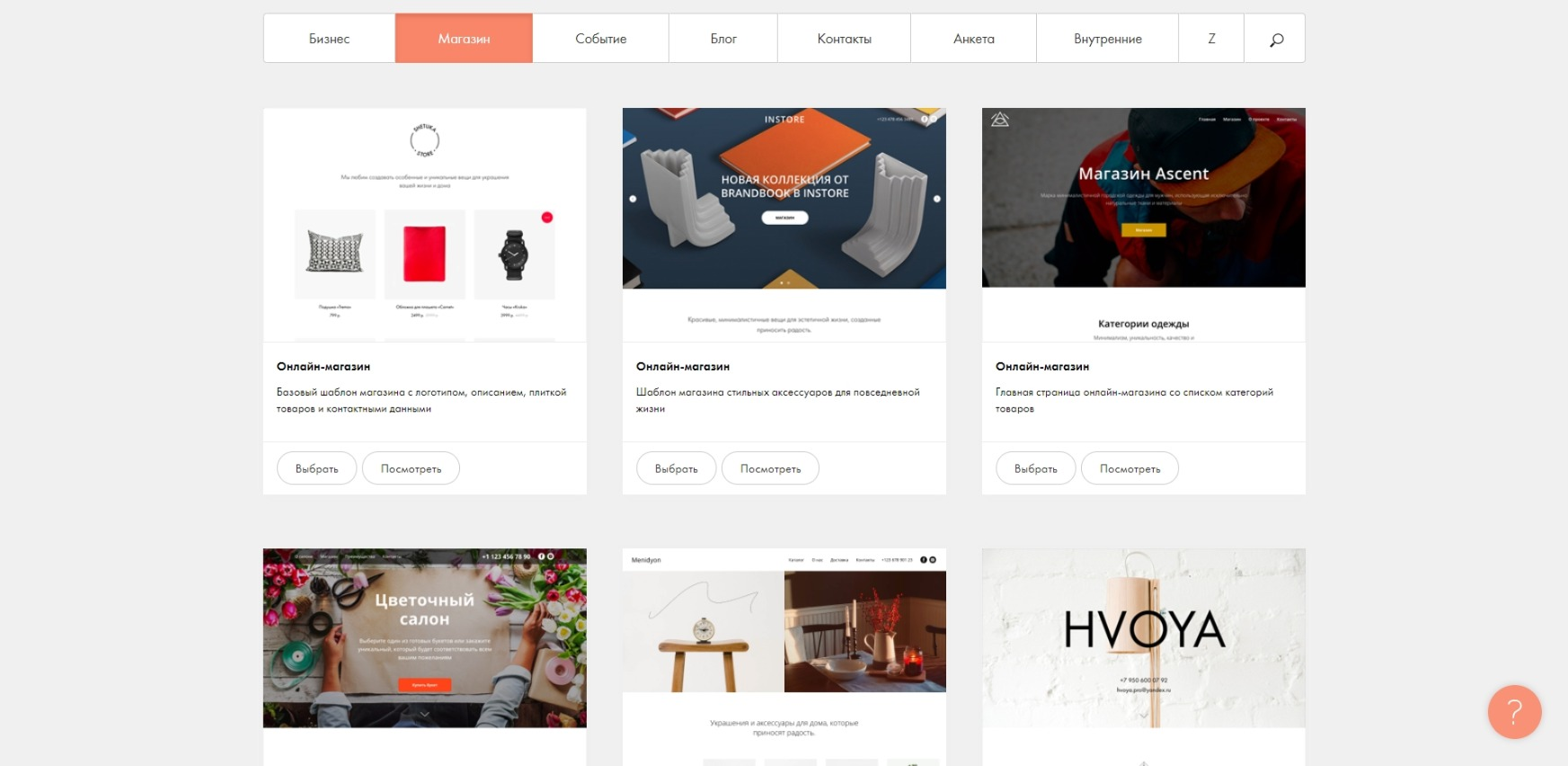
Шаблоны. Необязательно собирать сайт с нуля. В конструкторе есть обширный каталог шаблонов для самых разных проектов: от цветочного магазина до персональной страницы тренера по фитнесу. Шаблон представляет собой готовый набор блоков, который одинаково хорошо отображается как на компьютерах, так и на мобильных устройствах. Контент и оформление можно отредактировать — получится уникальный сайт.

Инструменты для интернет-продаж. В конструкторе можно создать сайт для приема денег через популярные платежные системы. Такой вариант подойдет, например, для заработка на вебинарах. Более того, система позволяет собрать полноценный магазин с карточками товаров. Заказы будут отображаться во встроенной CRM прямо в личном кабинете Tilda.

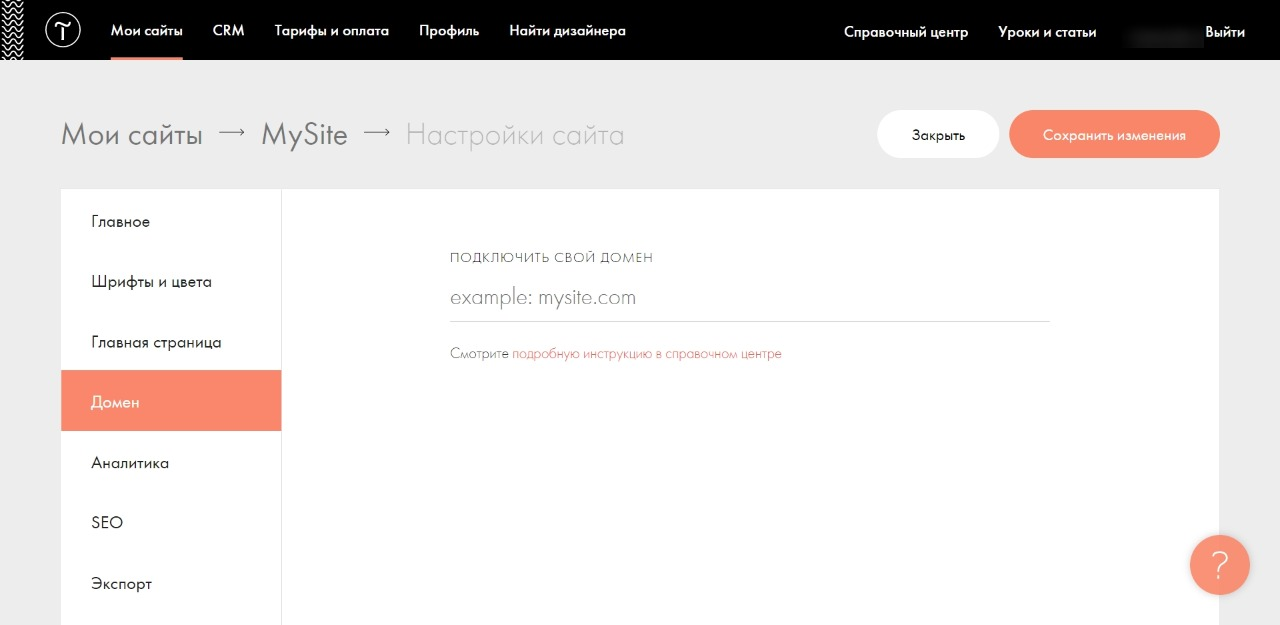
Настройки домена. Система позволяет бесплатно зарегистрировать домен вида «имя-сайта.tilda.ws». На платных тарифах к сайтам также можно подключать собственные домены вроде «имя-сайта.com». При этом первый год использования домена входит в подписку, далее его придется оплачивать отдельно.

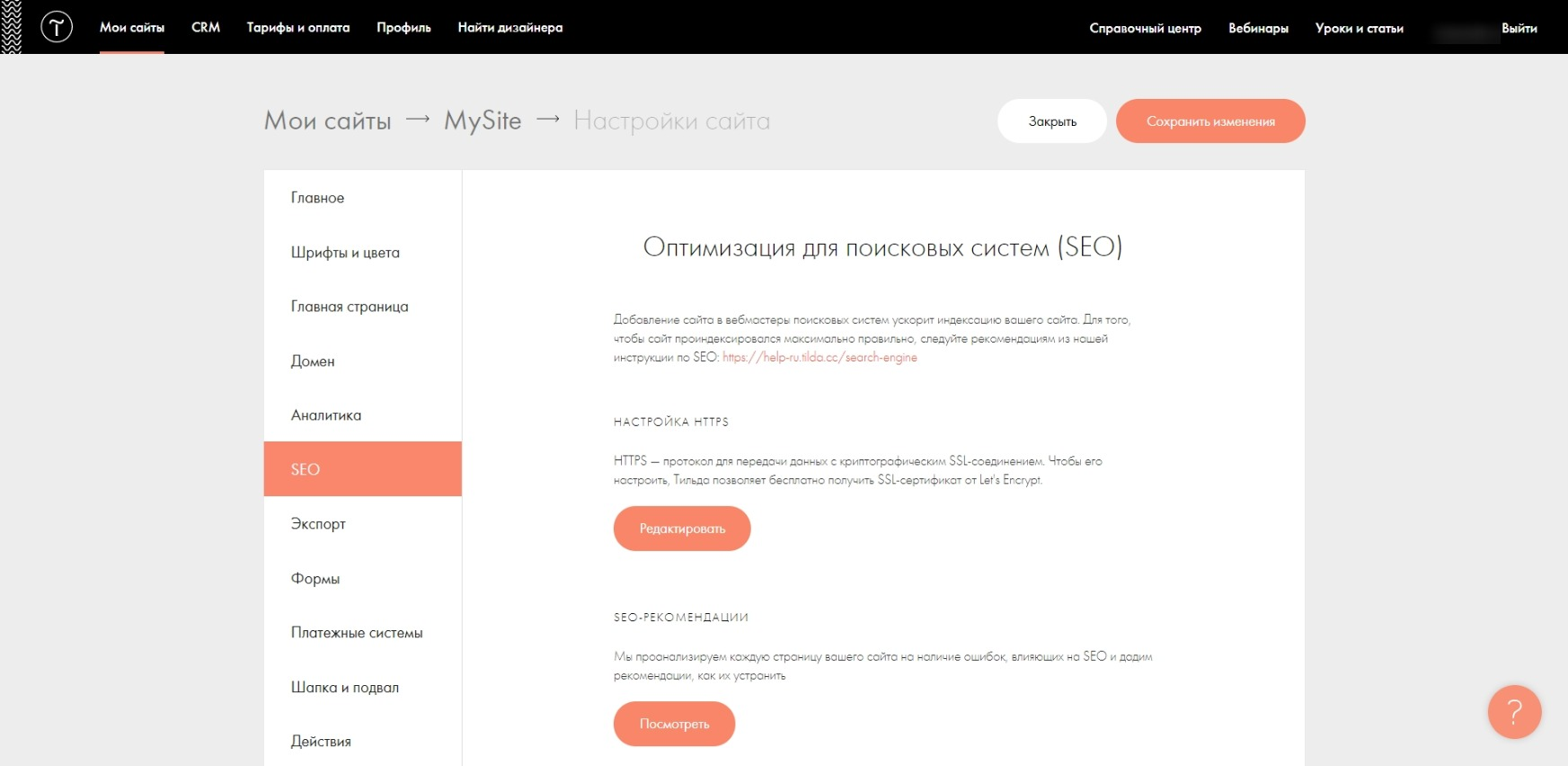
SEO-инструменты. Вы можете оптимизировать сайты для продвижения в поисковых системах. Tilda позволяет прописывать мета-теги, выбирать теги заголовков, настраивать URL страниц, а также проверять отображение в поисковиках с помощью интеграций с Google Search и «Яндекс.Вебмастер». При желании сайт можно сделать невидимым для поисковых систем.

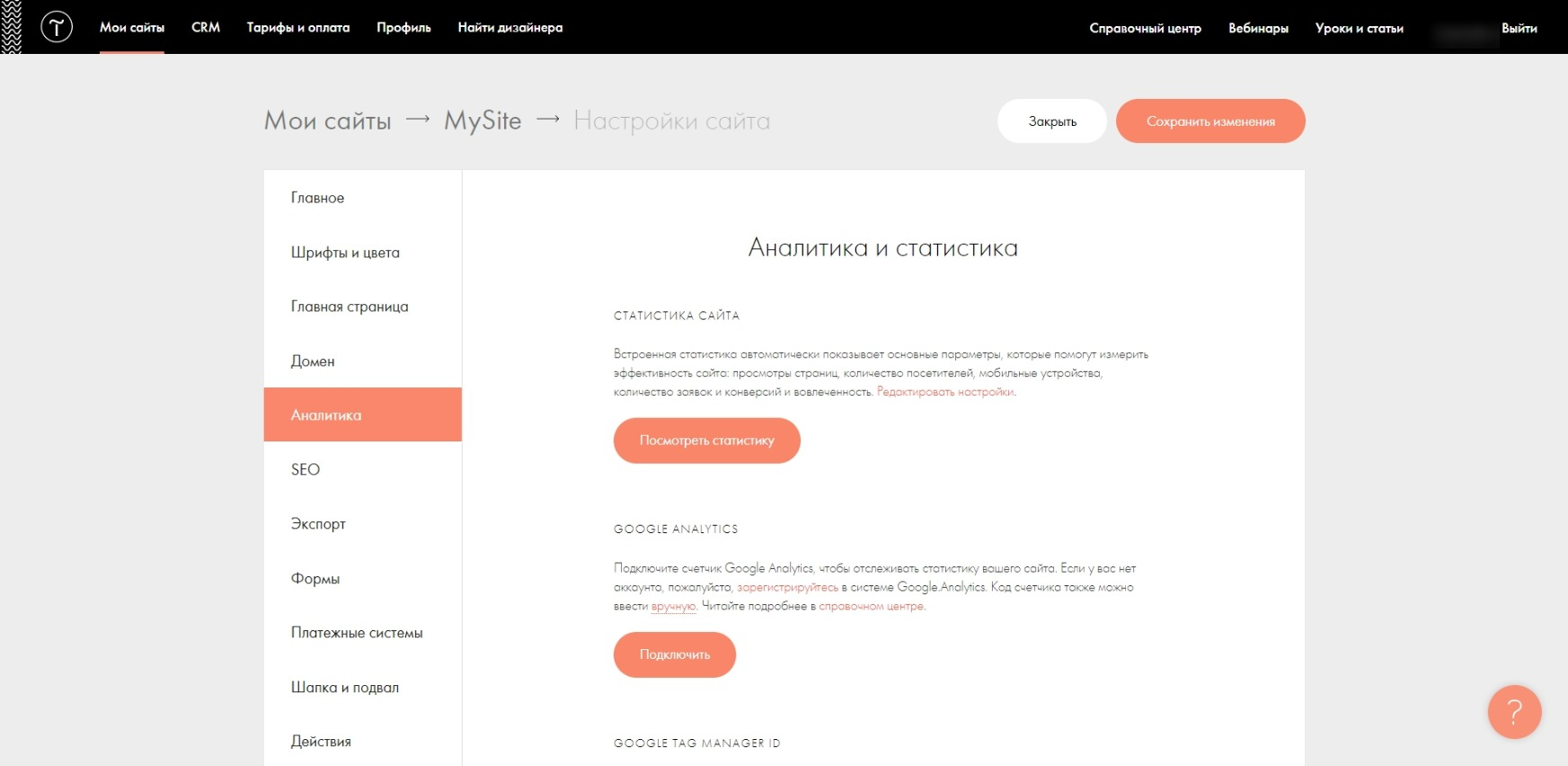
Аналитика. Вы можете следить за посещаемостью и поведением пользователей на сайте. Конструктор отображает такие показатели, как число посетителей и просмотров, конверсии, количество заходов с мобильных устройств, процент дочитывания страниц, число заявок и так далее. Для более подробной аналитики можно подключать сторонние системы Google Analytics и «Яндекс.Метрику».


Редактор Zero Block. Если шаблонов и стандартных инструментов для изменения блоков не хватит для ваших задач, можете воспользоваться продвинутым редактором Zero Block. Он предоставляет почти неограниченную свободу для управления внешним видом страниц. С его помощью можно редактировать текст, картинки и прочие элементы дизайна с точностью до пикселя. Это позволит вам создать по-настоящему уникальный сайт.

Функционал личного кабинета
Основные функциональные возможности личного кабинета Тильда:
- Свободный доступ к библиотеке с готовыми блоками и шаблонами.
- Возможность использования субдомена третьего уровня с предоставлением места на сервере для размещения вашего сайта.
- Изменение адреса субдомена, который генерируется онлайн платформой в автоматическом режиме.
- Сохранение созданного сайта в «облаке».
- Выбор тарифного плана из списка представленных. На сайте можно оформить подписку на месяц или на год.
- Оплата тарифного плана при помощи любых банковских карт, интернет-банкинга или электронных систем Яндекс. Деньги или PayPal.
- Оформление автоплатежа – автоматическая оплата тарифного плана после завершения срока его действия.
- Доступ к учебным курсам, видеоурокам и онлайн вебинарам для обучения работы на платформе Тильда.
Пользователи онлайн платформы могут создавать сайта самостоятельно. При отсутствии времени они могут найти опытного дизайнера и поручить ему выполнение заказа. В каталоге Тильна представлено резюме более 1000 резюме ведущих экспертов в области веб дизайна.
Принцип работы сервиса
Личный кабинет на платформе Тильда поможет ограничить доступ к индивидуальному контенту вашего сайта. Останется выполнить всего пару действий, которые помогут открыть широкий функционал сервиса:
- Пригласить или добавить новых пользователей. Например, данная идея будет актуальна, если вы проводите онлайн-курсы. После оплаты клиентом полного курса можно предложить пройти регистрацию в личном кабинете или внести пользователя самостоятельно в базу сайта.
- Организовать доступ к различным страницам. Для преподавания онлайн-курса можно создать группу и открыть к ее станицам доступ участникам.
- Предоставить участникам доступ к целым группам страницам на сайте. Внести новых участников можно вручную. Альтернативным вариантом станет открытие возможностей для самостоятельной регистрации без подтверждения.

Каждый клиент будет использовать ресурсы сайта Тильда в индивидуальном порядке. Именно поэтому необходимо подобрать оптимальный тарифный план.
Авторы проекта предлагают на выбор сразу несколько вариантов тарифов, каждый из которых будет ориентирован на длительность использования сервиса: годовая и месячная оплата. При этом каждый тариф предусматривает количество сайтов, на которых будет производиться работа от лица пользователя.
The following two tabs change content below.
Александр Лаптев
В 2011 году окончил ФГОБУ ВО «Финансовый университет при Правительстве Российской Федерации» по специальности «Экономист». В настоящее время помогаю в освоении сайта cabinet-bank.ru, и готов ответить на Ваши вопросы. (Страница автора)
Последние записи автора — Александр Лаптев
- Вход в личный кабинет Компаньон Финанс: пошаговая инструкция, функции профиля — 07.05.2021
- Личный кабинет Комос Закупки: регистрация на сайте, инструкция для входа — 07.05.2021
- Вход в личный кабинет Комеджик: пошаговый алгоритм, функции аккаунта — 07.05.2021
Что такое конструктор «Тильда» и для чего он нужен
Tilda — это онлайн-платформа, предназначенная для создания сайтов без помощи программистов и дизайнеров. Собрать и запустить простой сайт можно всего за несколько минут. О хостинге беспокоиться не нужно: все страницы и данные будут храниться на серверах системы.
Tilda работает как визуальный конструктор. Пользователь собирает сайт из готовых блоков и может настраивать их функциональность и внешний вид. Возиться с кодом не приходится: для управления конструктором достаточно нажимать на кнопки и регулировать ползунки. Простой интерфейс с подсказками помогает быстро разобраться в системе. При необходимости можно воспользоваться подробной русскоязычной справкой.
Tilda подходит для создания разных типов сайтов. Среди них:
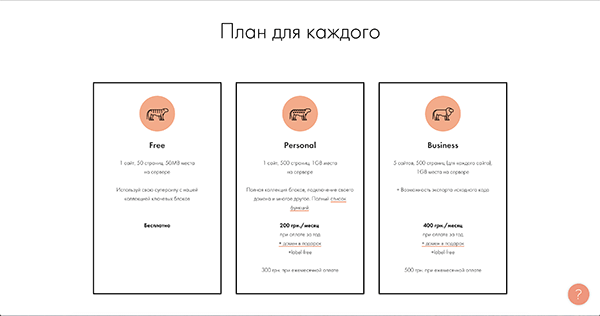
Конструктор работает по подписке: доступно три тарифных плана. Первый позволяет создать один сайт в «Тильда» бесплатно, но открывает доступ только к базовым блокам. Второй тариф платный и предлагает полную коллекцию блоков плюс разные дополнительные функции, однако по-прежнему можно создать лишь один сайт. Третий план самый дорогой, зато в нем доступны все блоки и функции, а также возможность собрать до пяти сайтов.
Как настроить интеграцию: на примере Tilda и Google Sheets
Для работы с коннектором не нужны навыки программирования. Чтобы создать интеграцию, достаточно подключить аккаунты Tilda и другого сервиса к сайту ApiX-Drive и настроить между ними связь. На это потребуется около 15 минут.
Для наглядности разберем процесс по шагам. В качестве примера подключим к Tilda Google Sheets, чтобы данные из форм автоматически попадали в таблицу. Это позволит нам вести учет всех заказов в одной удобной системе.
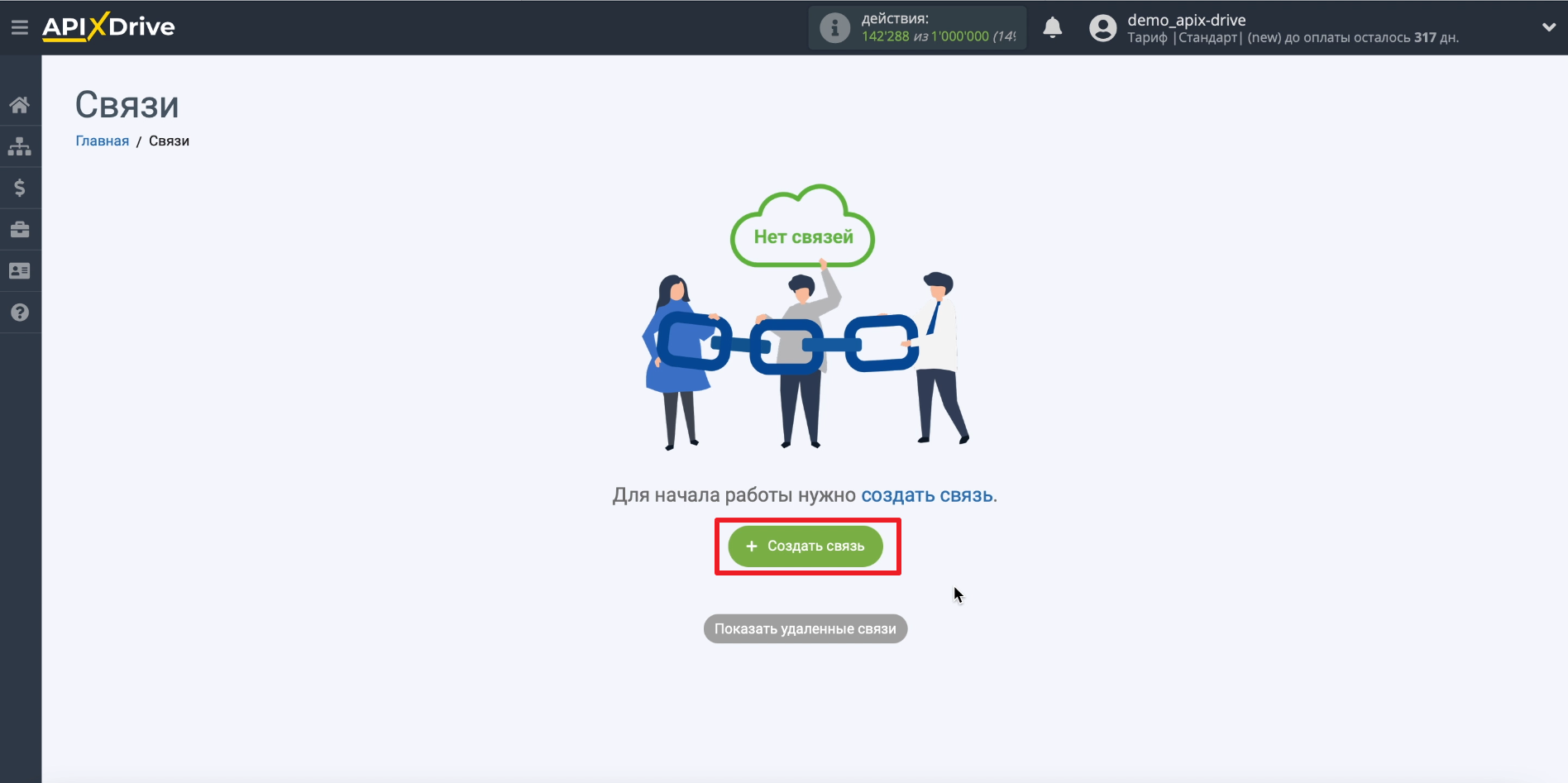
Итак, регистрируемся на сайте ApiX-Drive. Заходим в личный кабинет и кликаем «Создать связь».

После этого приступаем к подключению.
Подключение формы Tilda
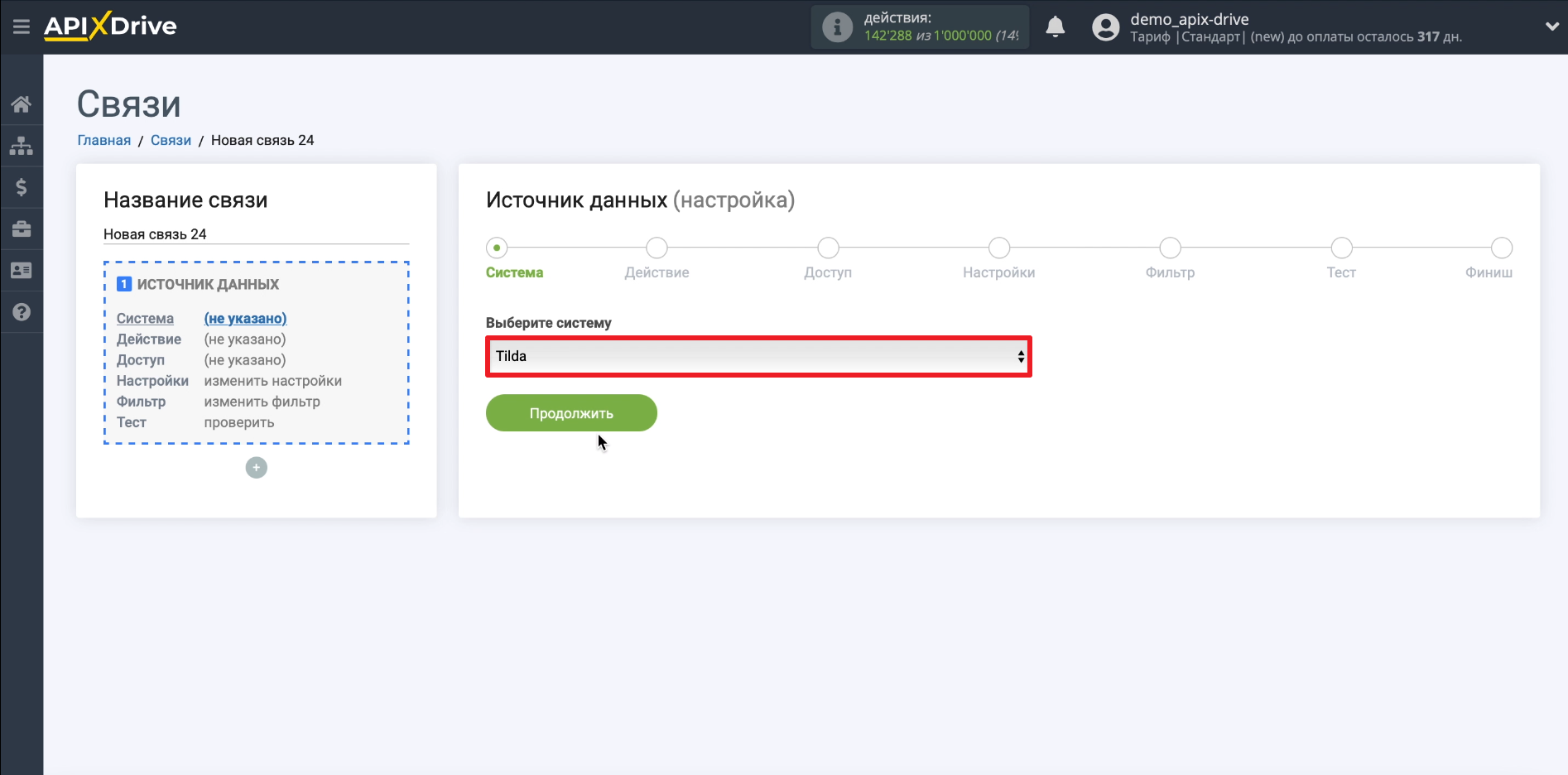
Выбираем Tilda в качестве системы-источника данных.

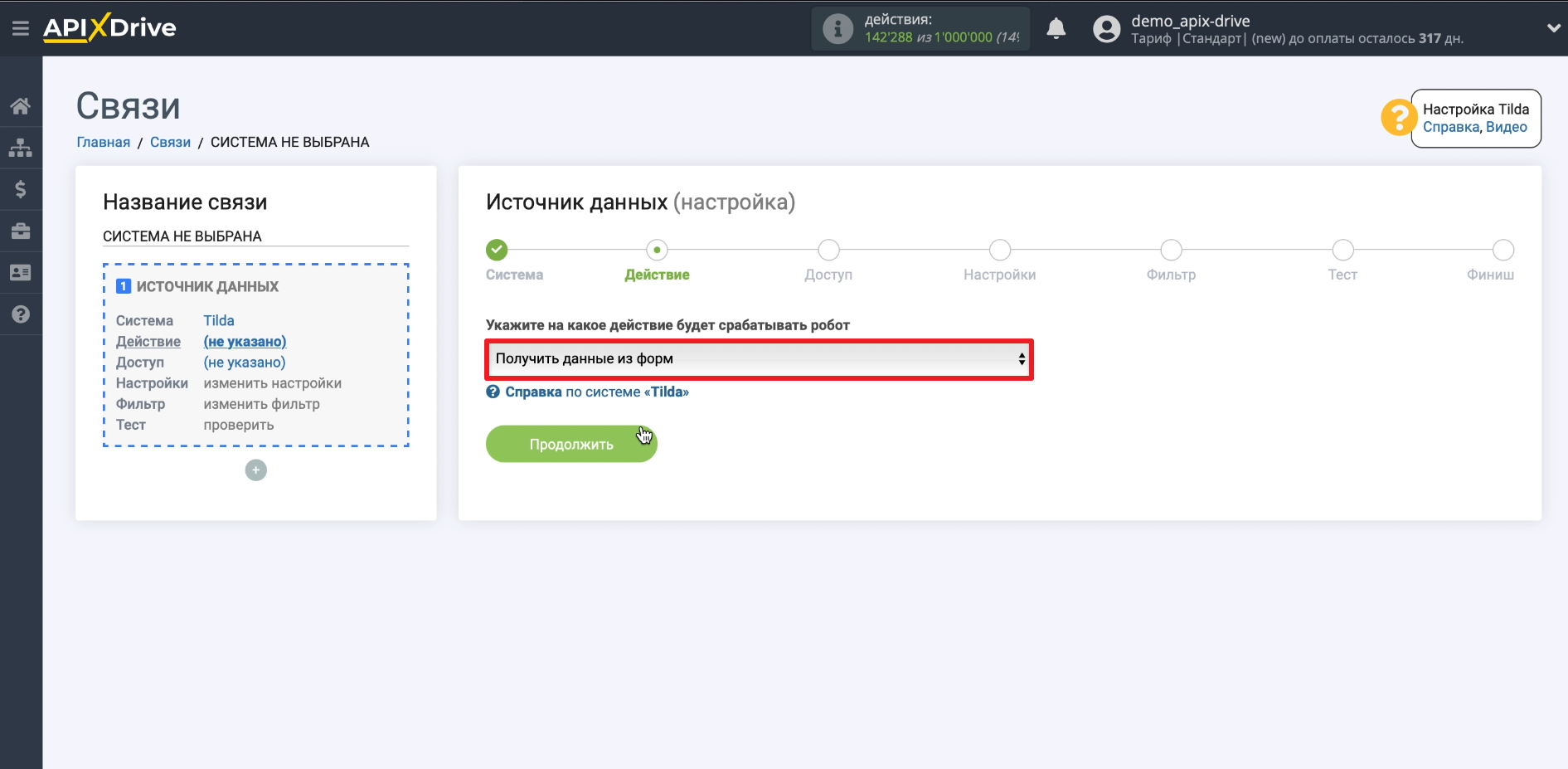
Выбираем действие, которое должен совершать коннектор: «Получить данные из форм».

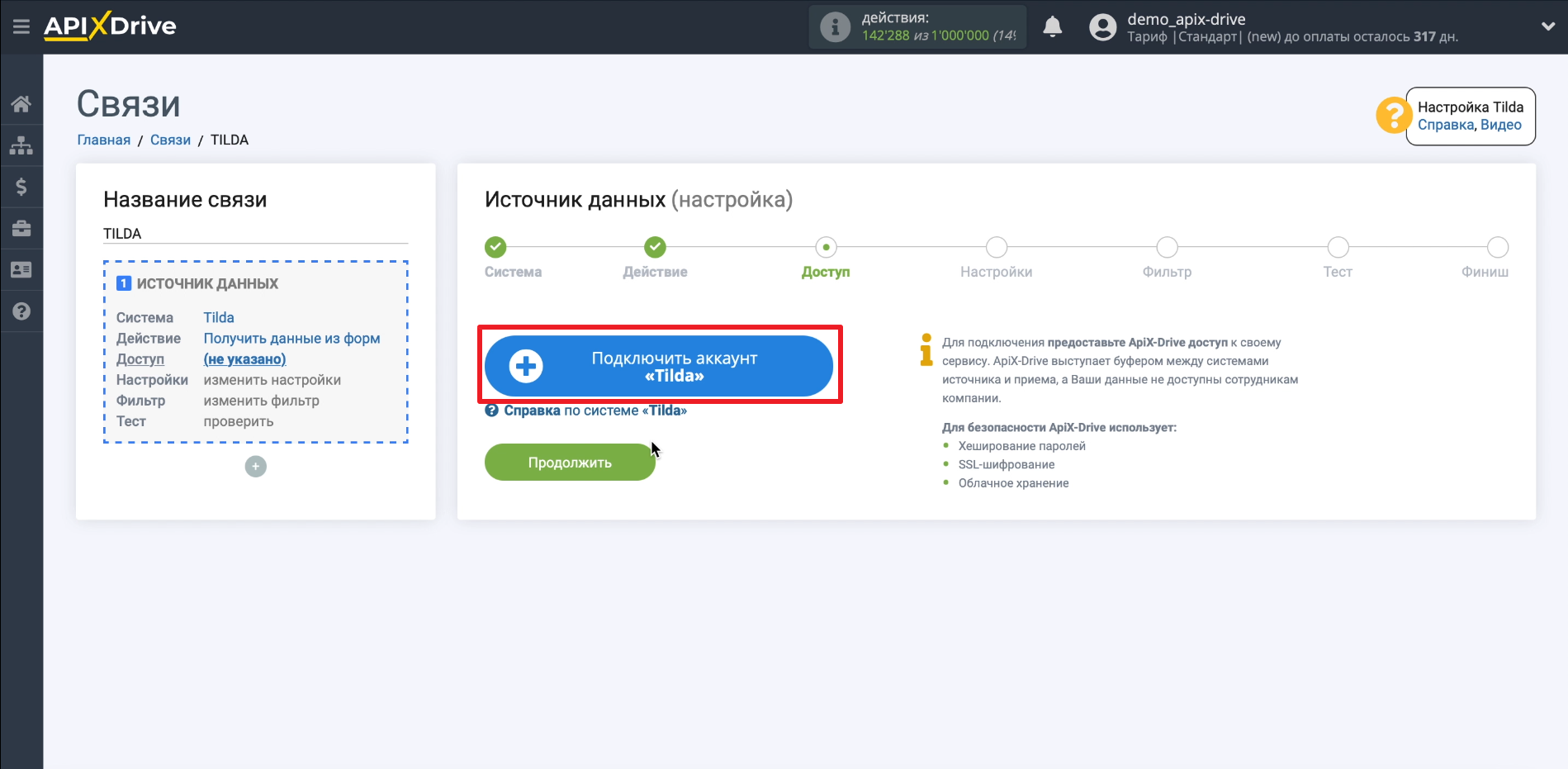
Кликаем «Подключить аккаунт «Tilda».

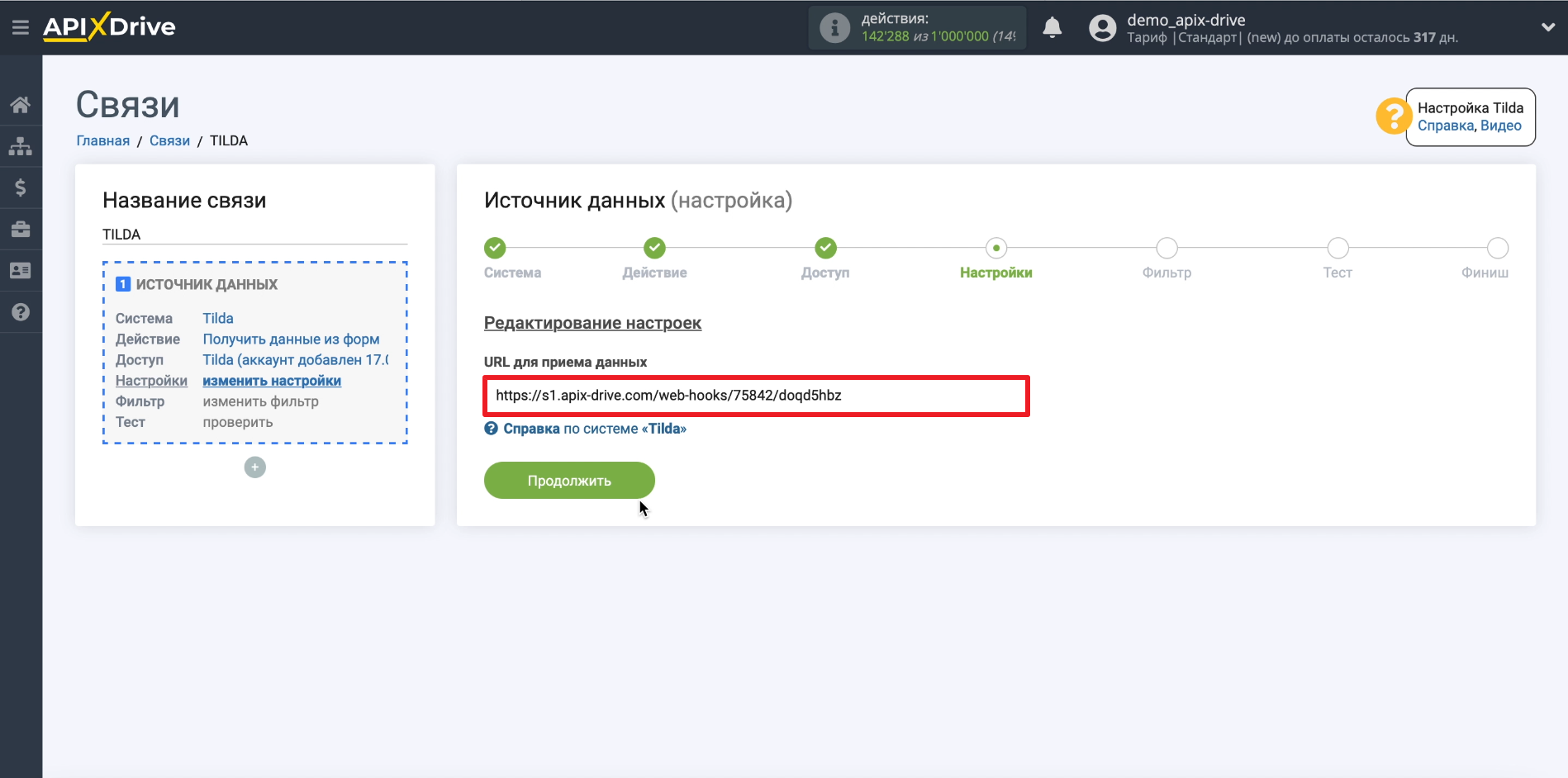
Копируем URL для приема данных — он поможет подключить нужную форму.

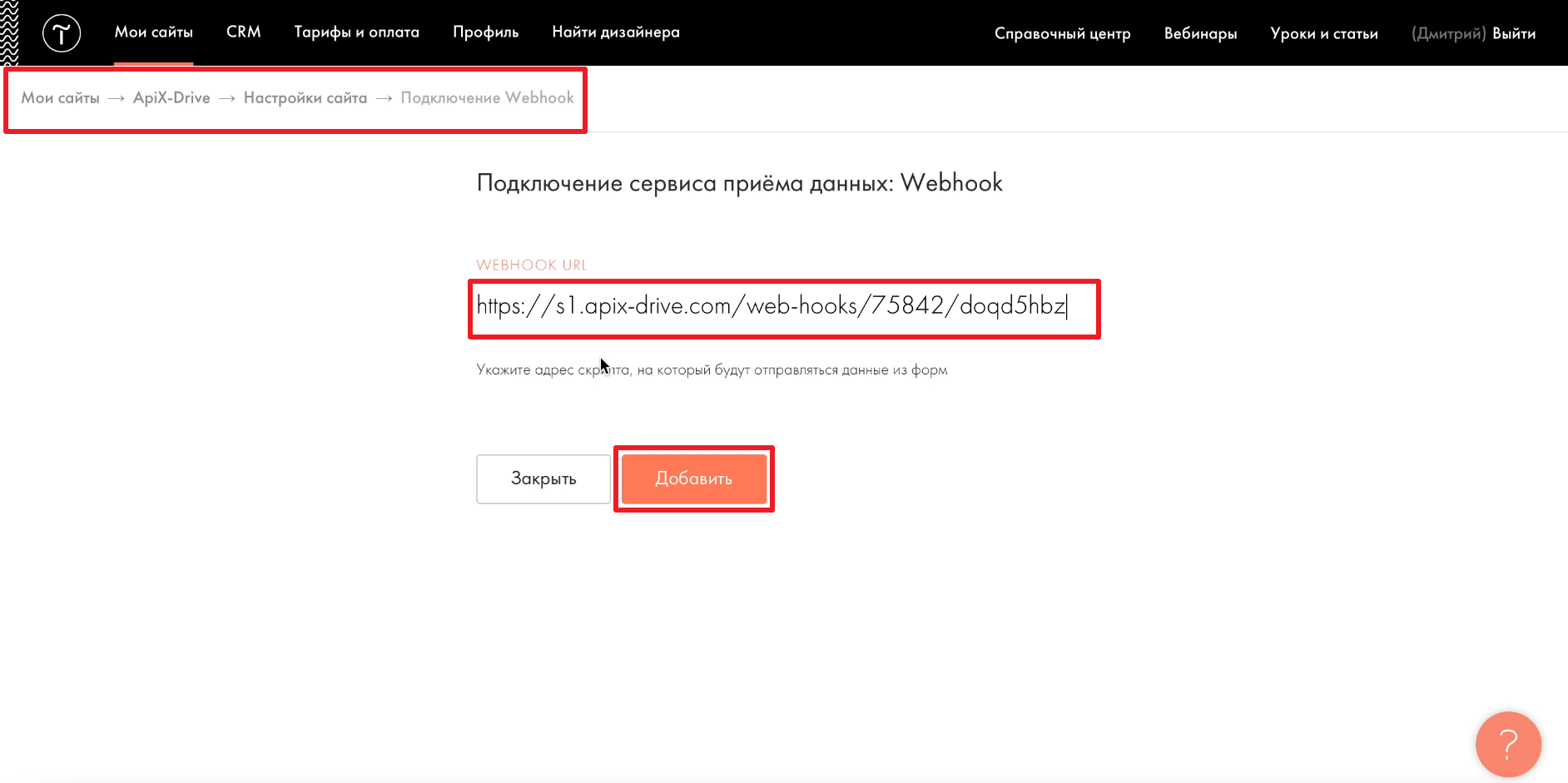
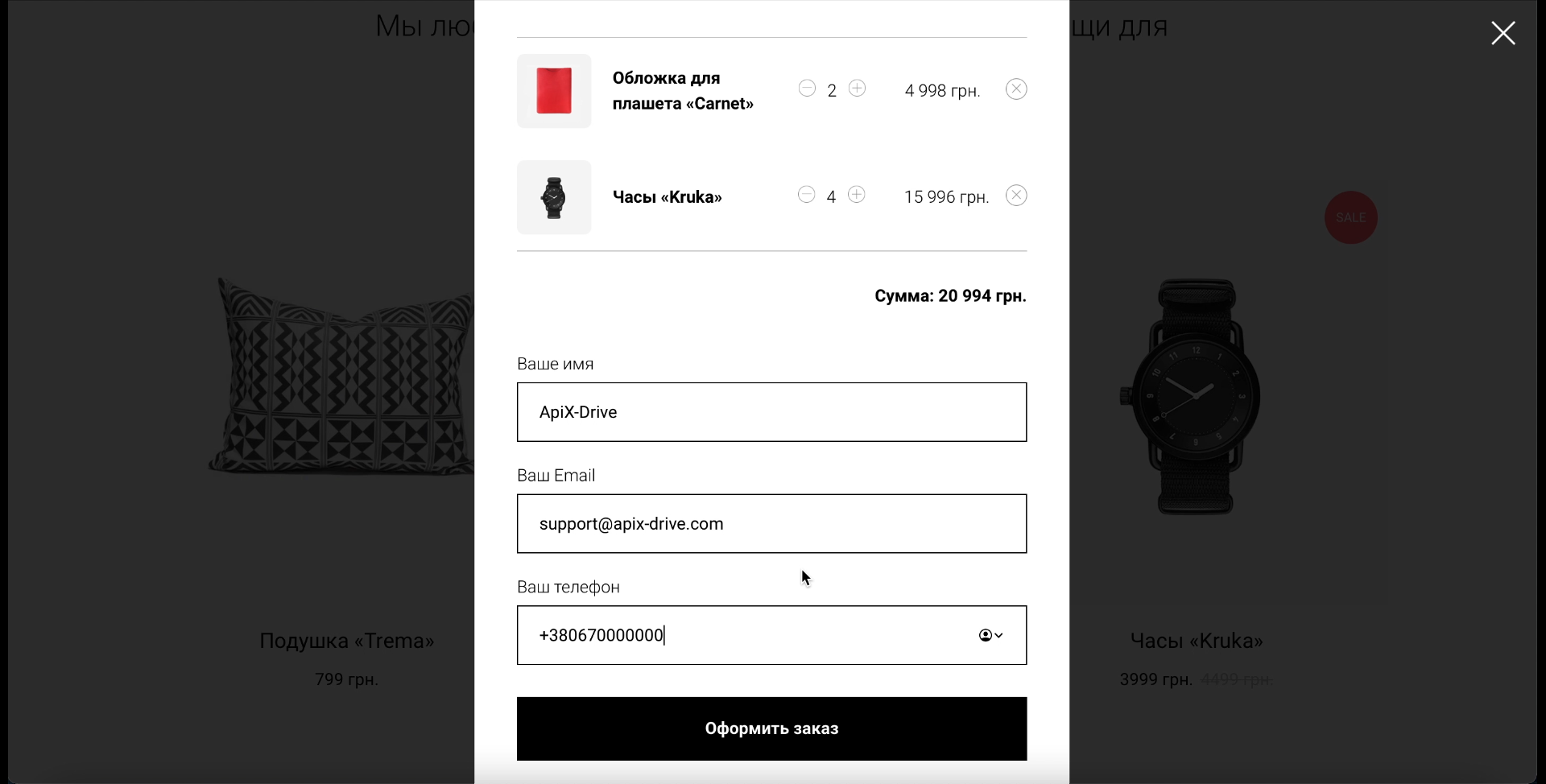
Открываем в новой вкладке личный кабинет Tilda. Заходим в настройки сайта, который хотим подключить к Google Sheets, открываем раздел «Формы» и выбираем Webhook. Затем вставляем только что скопированный URL и нажимаем «Добавить».

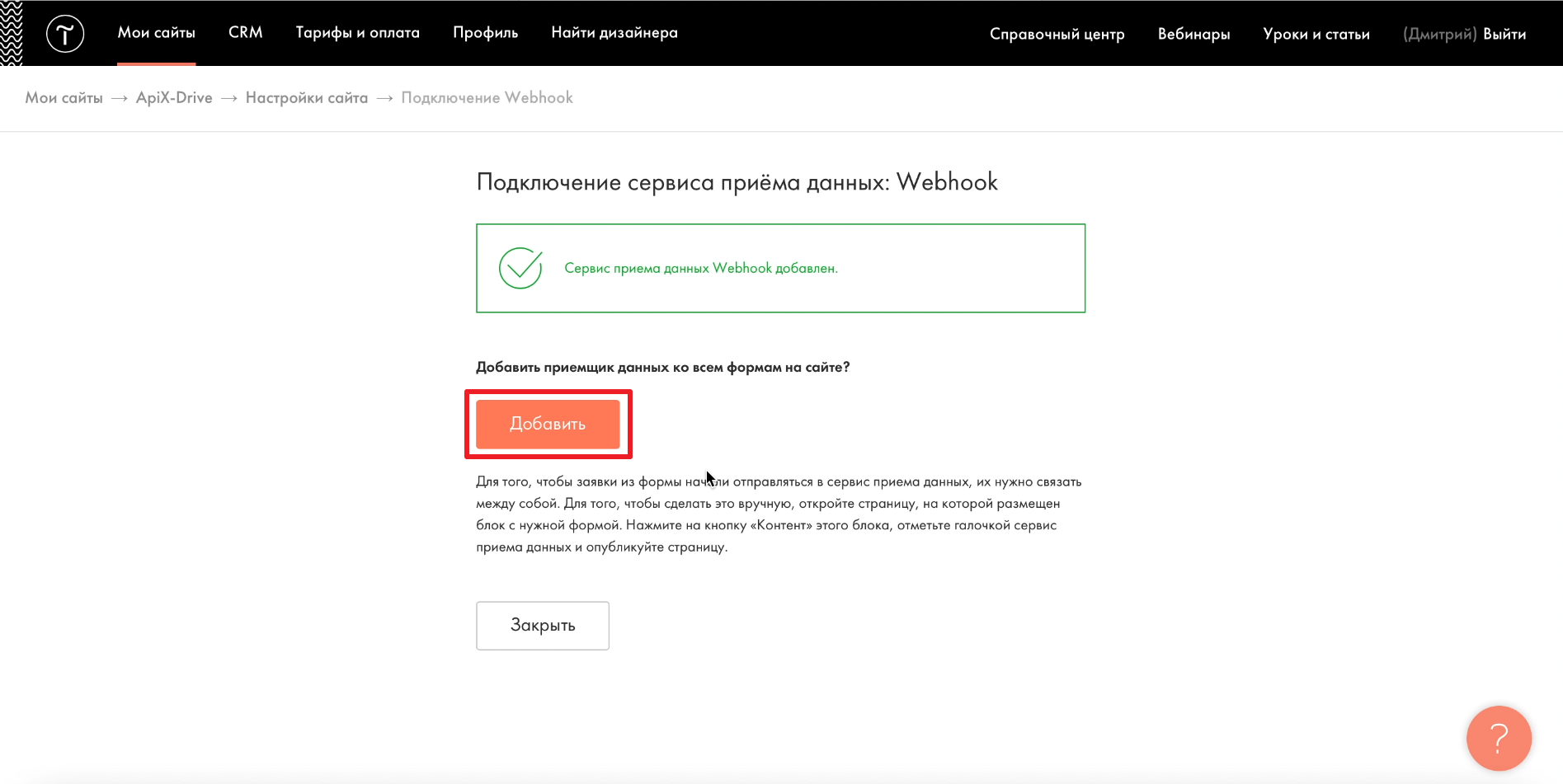
Добавляем приемщик данных ко всем формам.

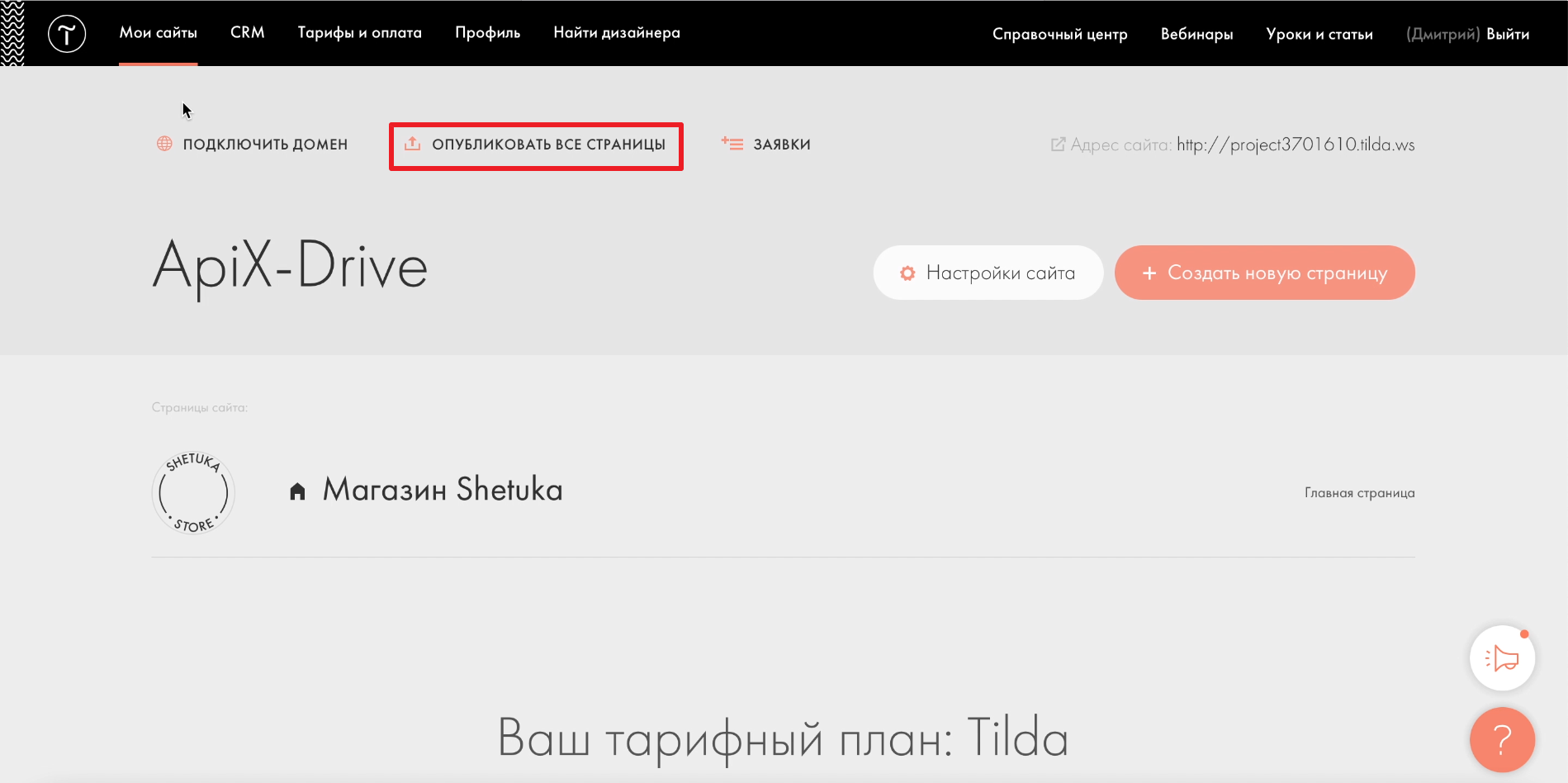
Нажимаем «Опубликовать все страницы», чтобы изменения вступили в силу.


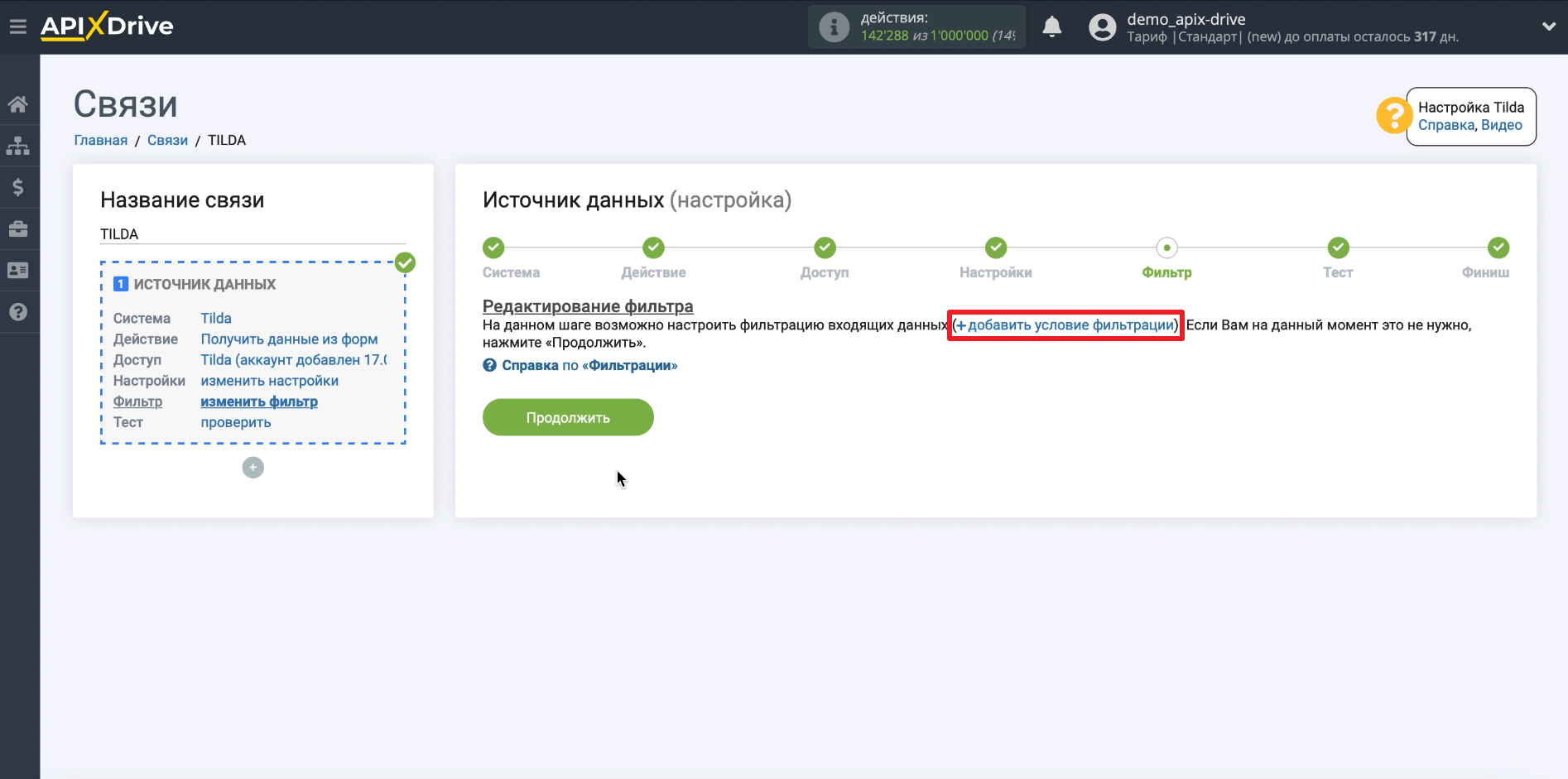
Возвращаемся к настройке ApiX-Drive. При необходимости добавляем условия фильтрации. С их помощью коннектор способен передавать только те заказы, которые содержат нужные ключевые слова или другие параметры. Например, таким образом можно настроить фильтр на передачу заказов только определенной товарной категории.

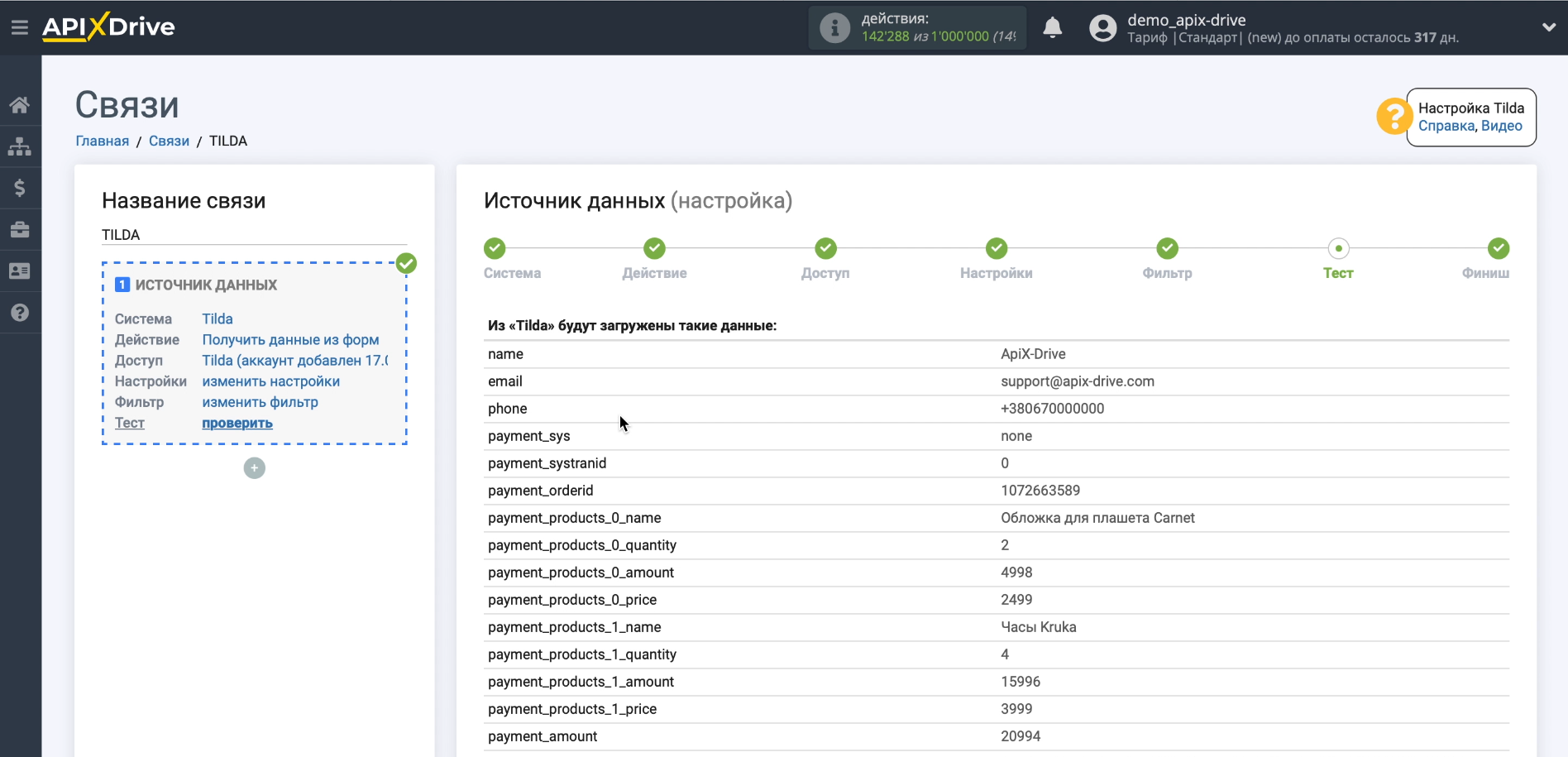
На экране появятся данные, которые мы отправили в качестве тестового заказа. Переходим к следующему этапу.

Подключение таблицы Google Sheets
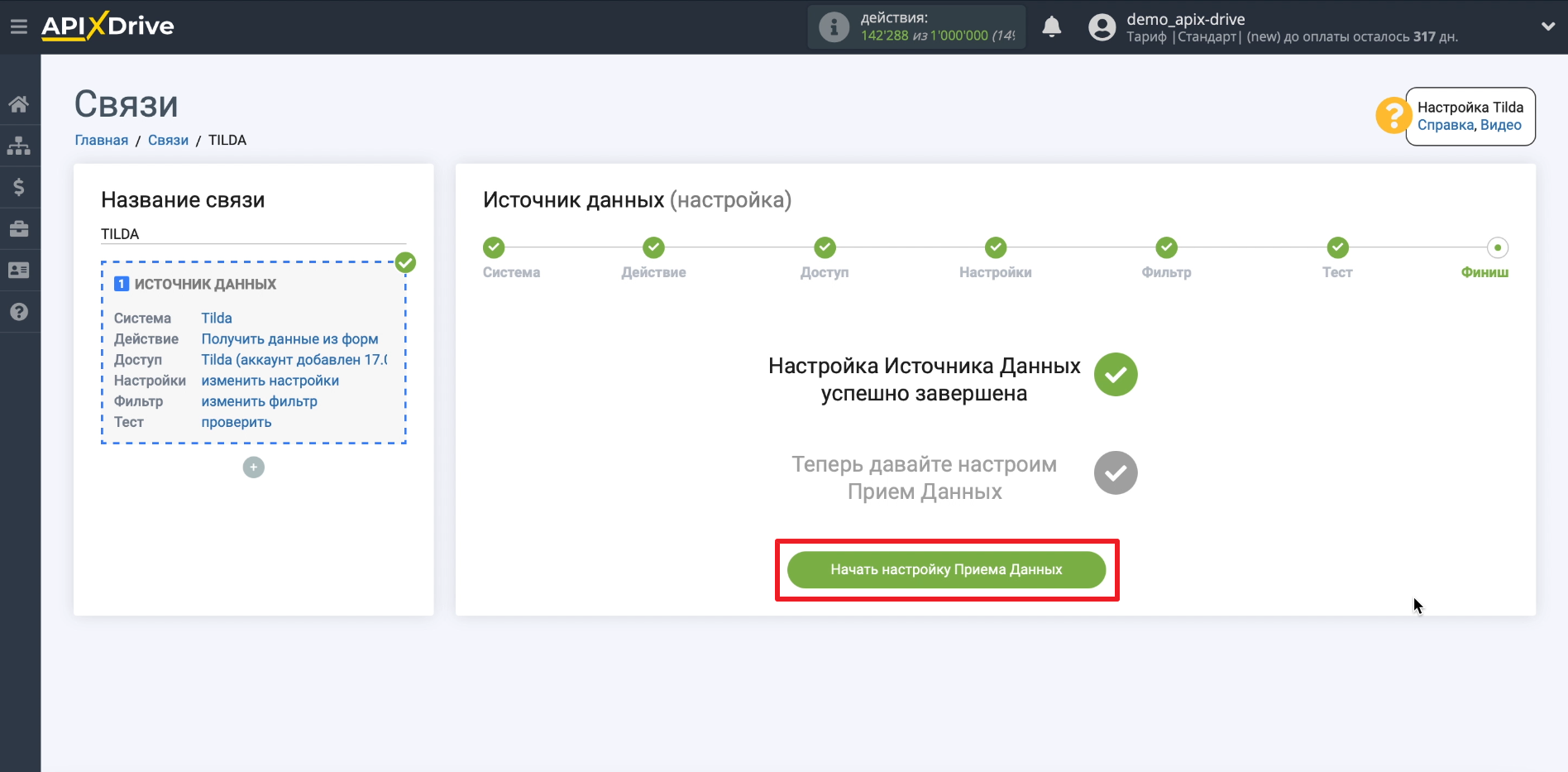
Кликаем «Начать настройку Приема Данных».

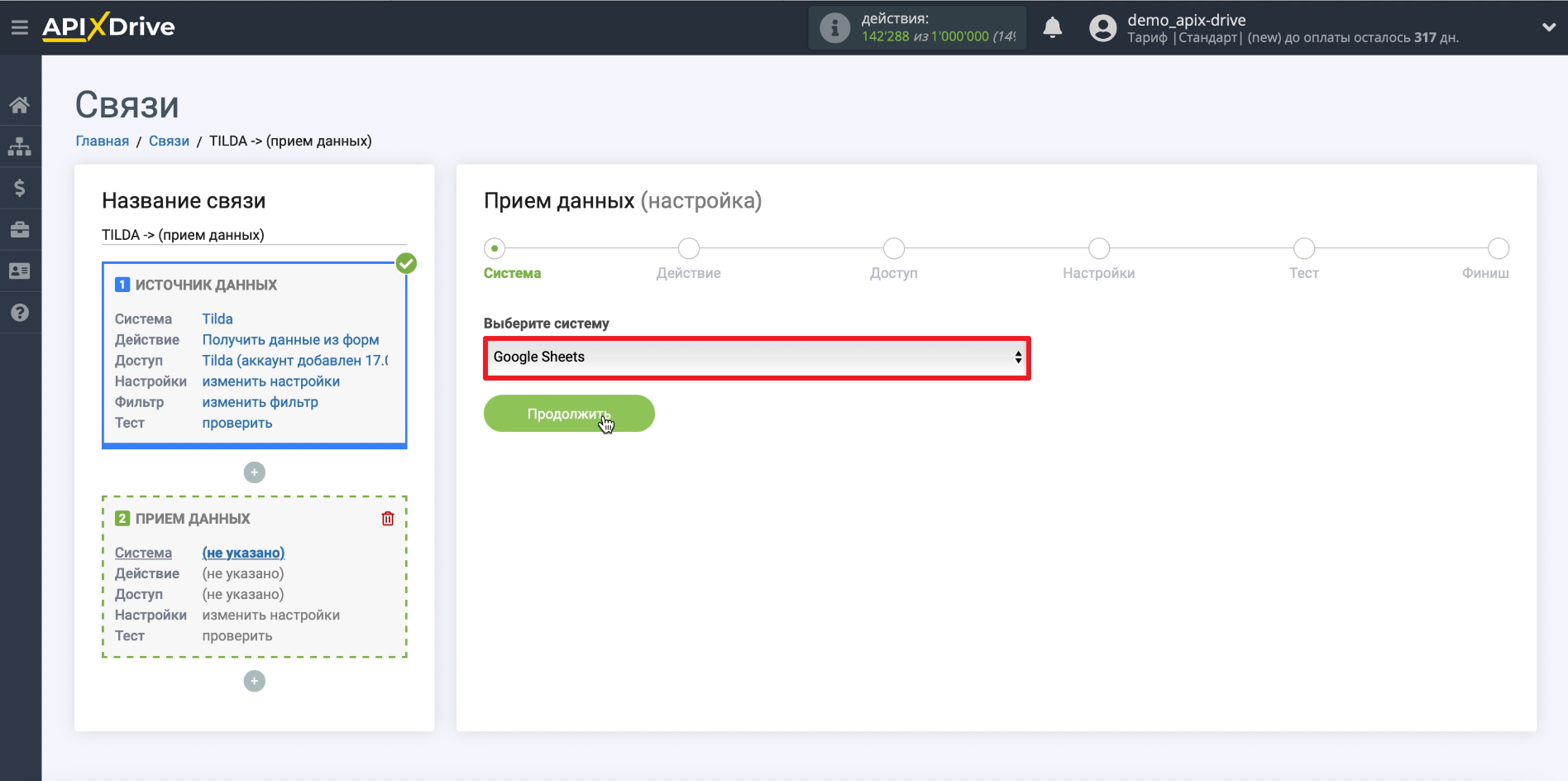
Выбираем Google Sheets в качестве приемника данных.

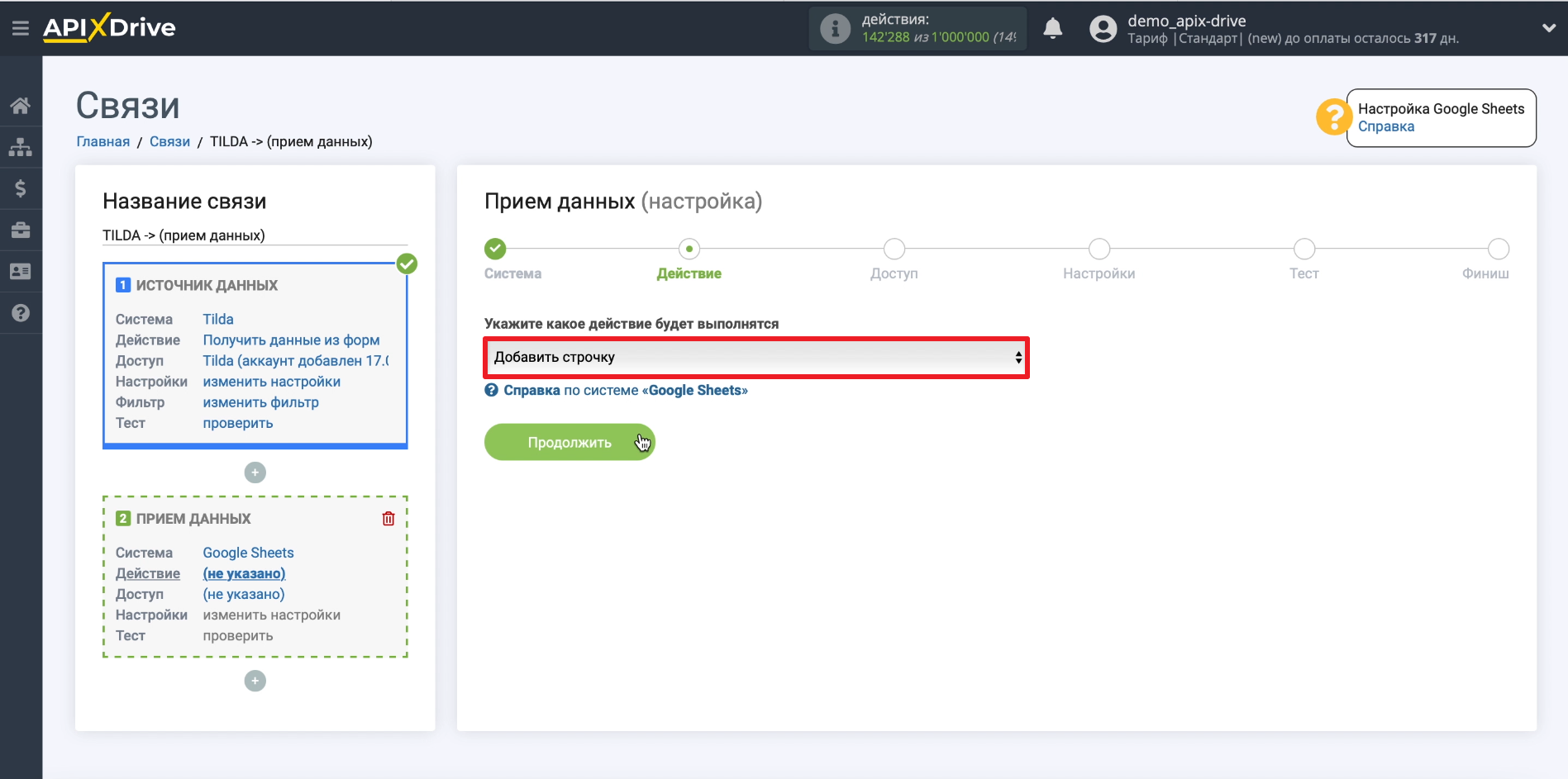
Выбираем действие, которое должен выполнять коннектор с загруженными данными: «Добавить строчку».

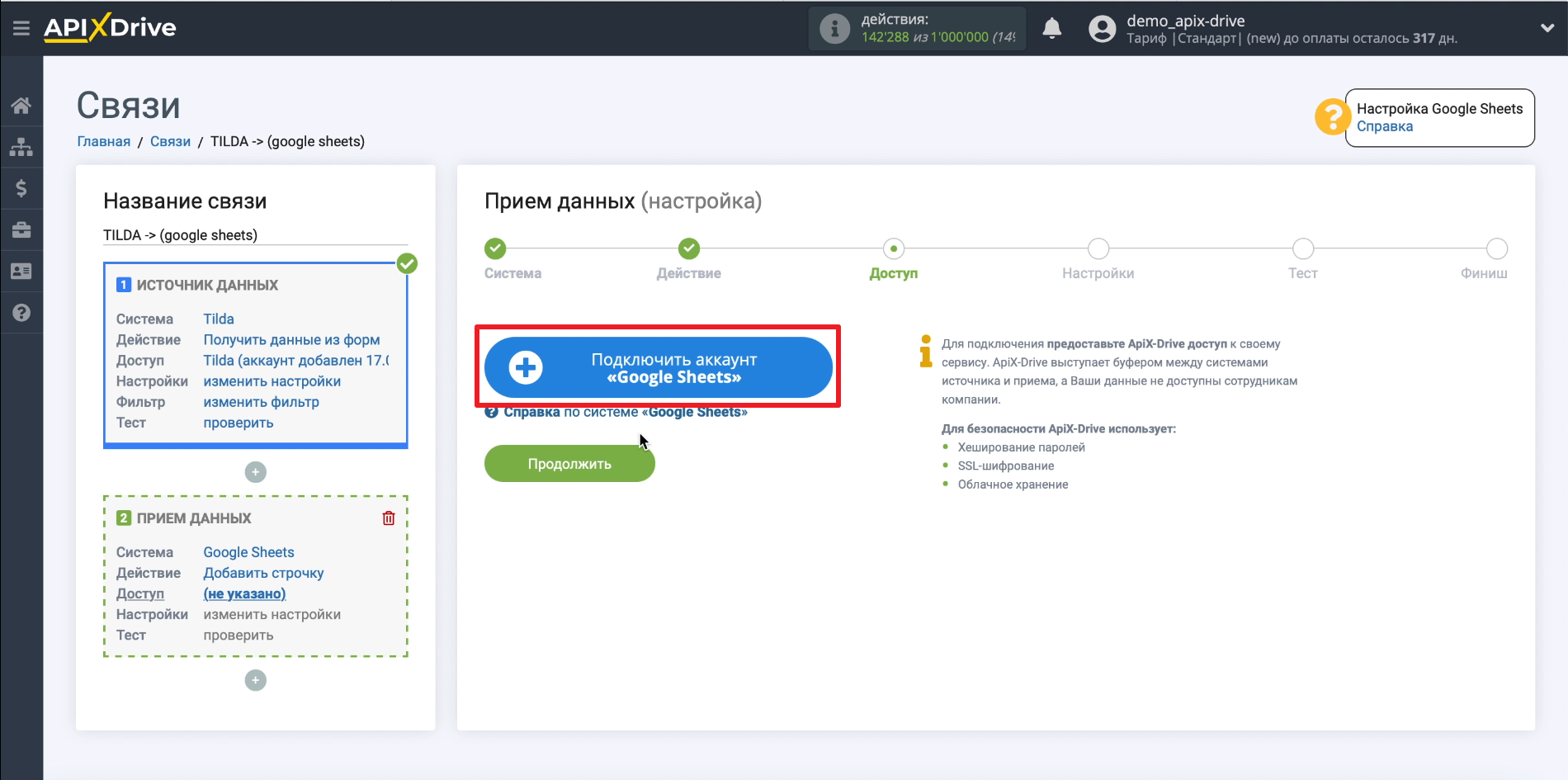
Подключаем аккаунт Google Sheets.

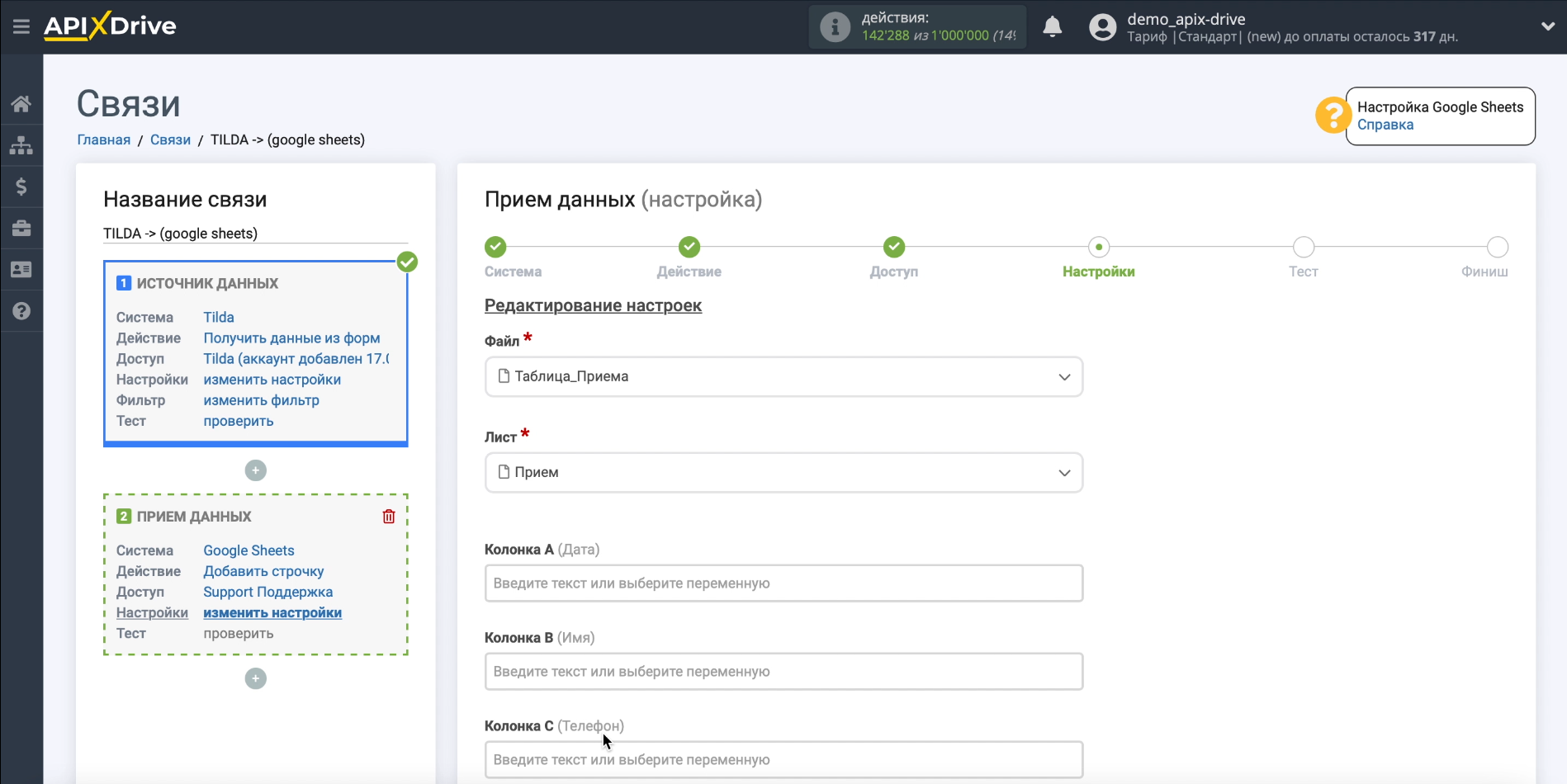
Выбираем таблицу (файл) и лист, в которые ApiX-Drive будет вставлять заказы. Затем выбираем, какие именно данные по каждому заказу будут попадать в Google Sheets. Для этого кликаем по нужным полям и выбираем подходящие типы данных. Каждое поле соответствует колонке в нашей таблице. Лишние поля оставляем пустыми.

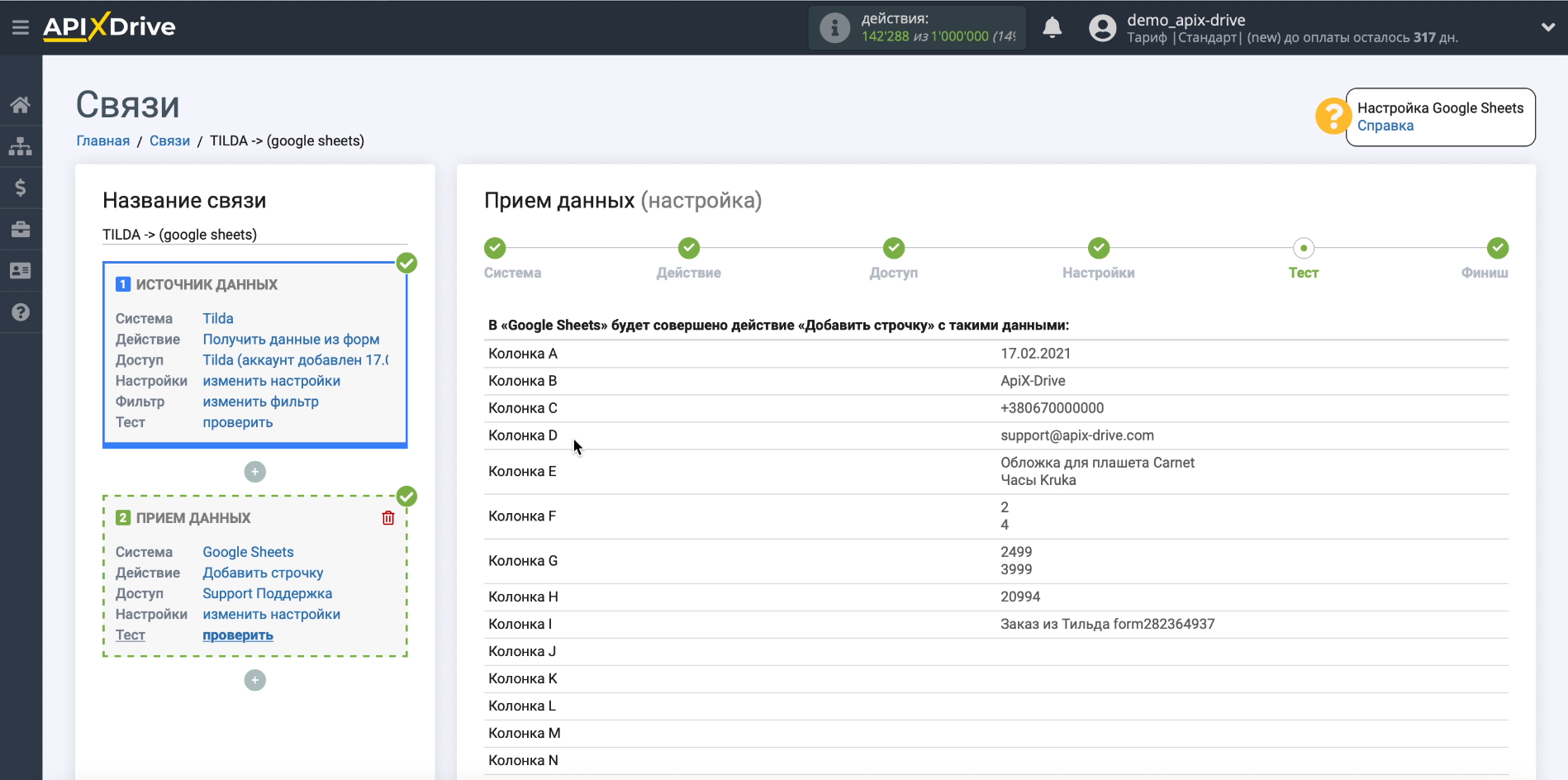
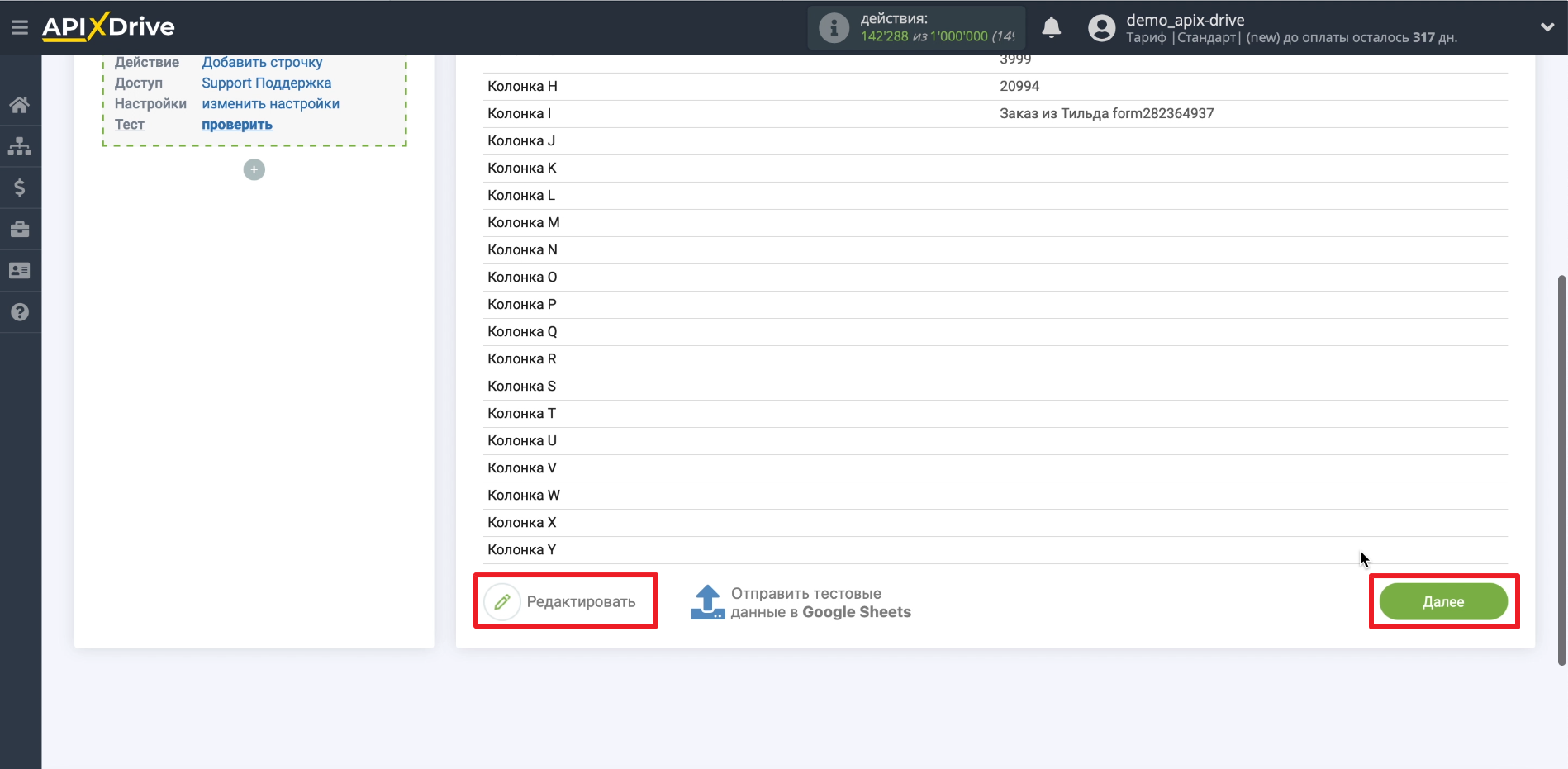
Проверяем пример данных, которые будут передаваться по каждому заказу. Если надо что-то изменить, кликаем «Редактировать» и вносим правки. Если все правильно, нажимаем «Далее».


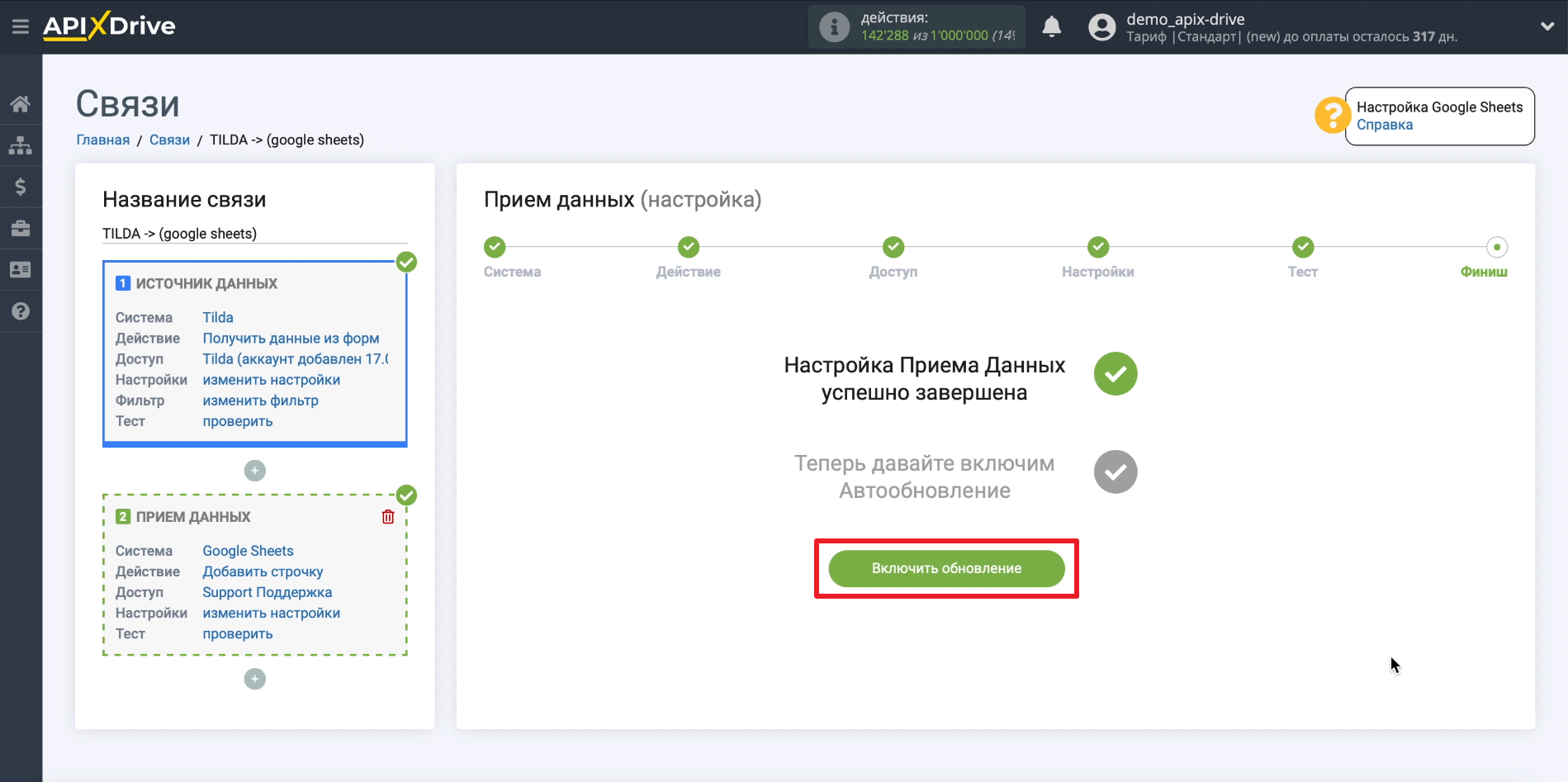
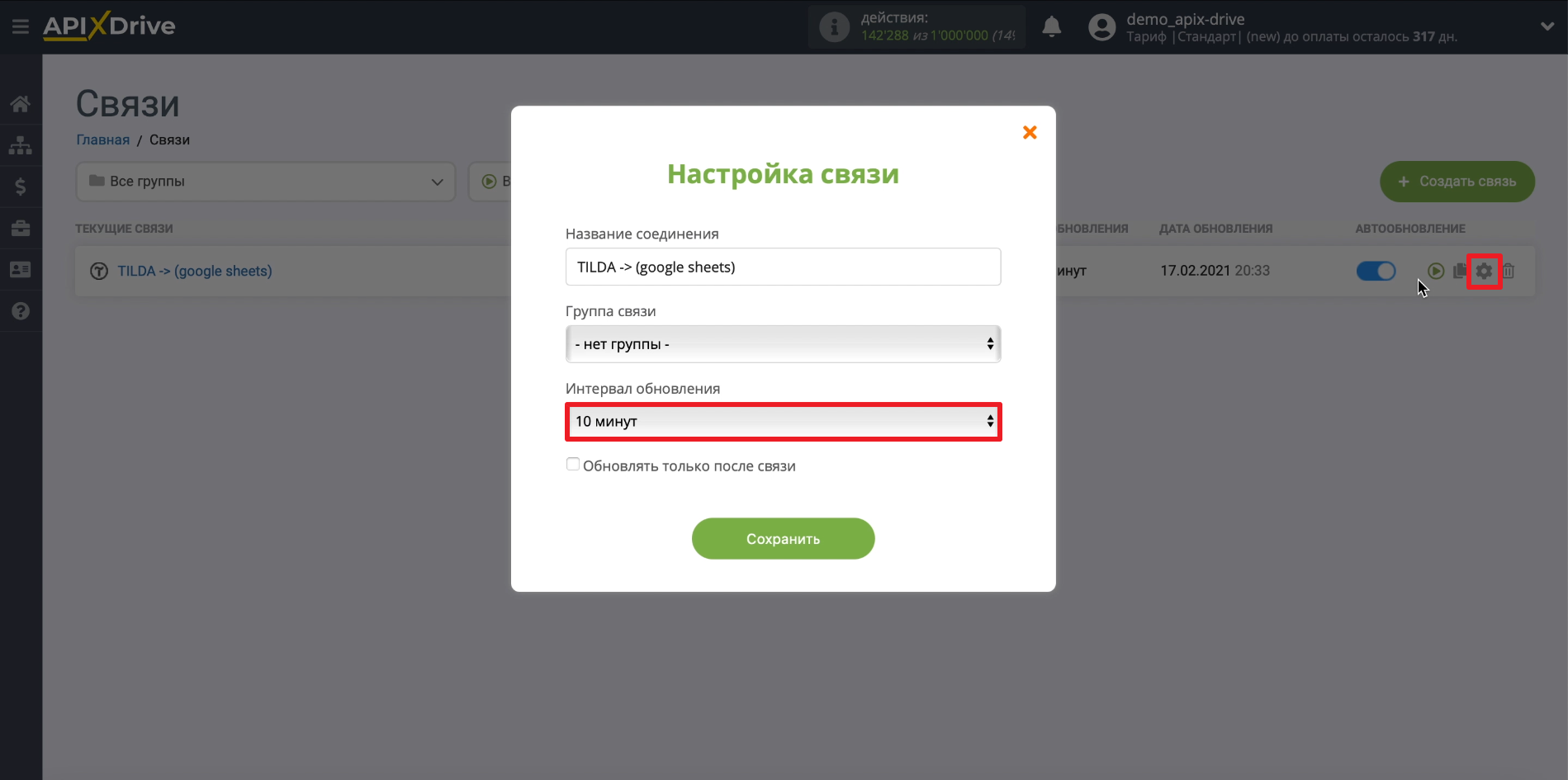
Включаем обновление, чтобы разрешить передачу данных.

Кликаем по шестеренке и выбираем подходящий интервал передачи данных. Чем он меньше, тем быстрее данные из форм будут попадать в таблицу.

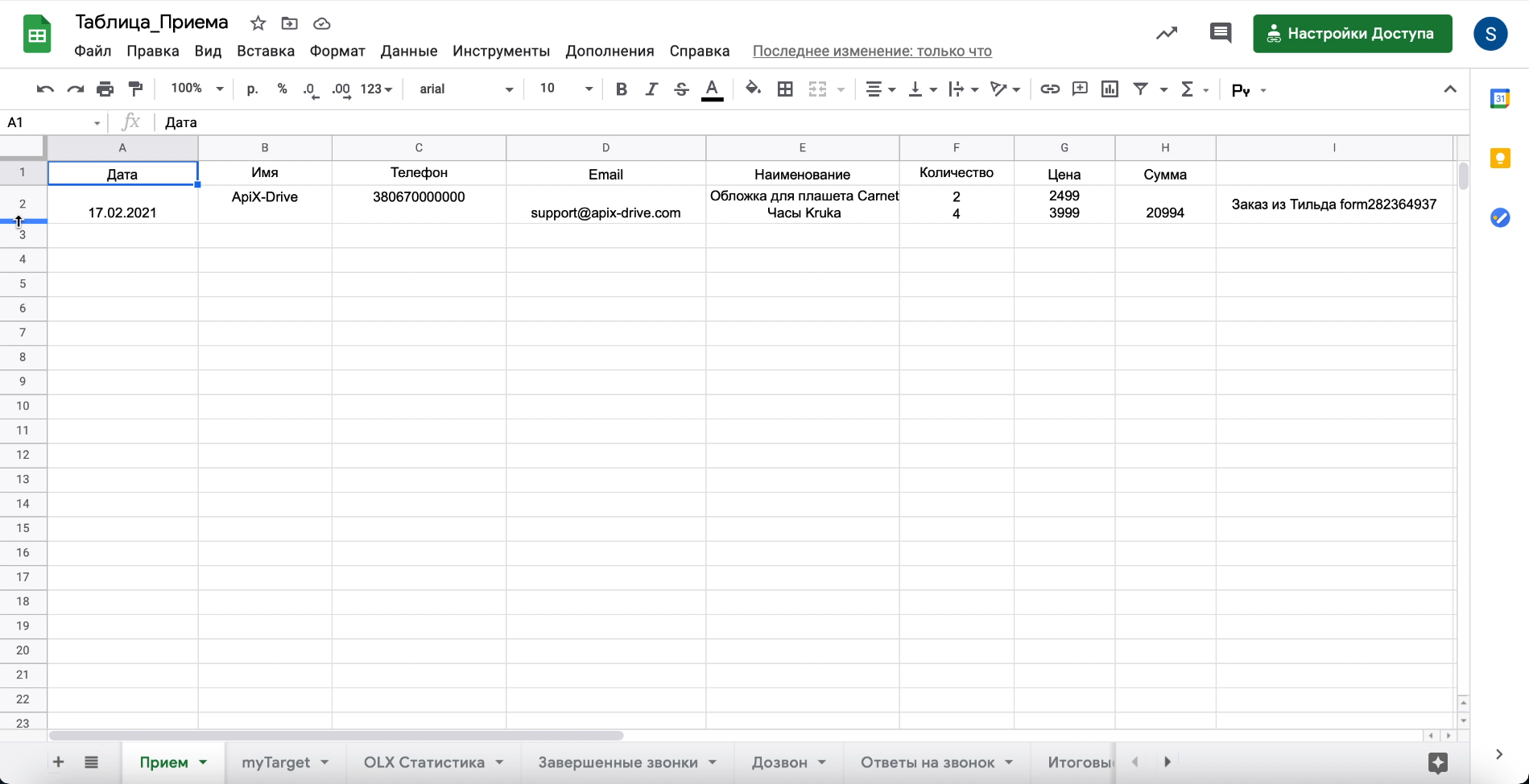
Примерно так переданные заказы будут отображаться в Google Sheets:

На этом все. ApiX-Drive начнет передавать данные в соответствии с заданными параметрами.
Тарифы
Платформа Тильда предоставляет 3 основных тарифа: «Free», «Personal» и «Business». Когда вы зарегистрировали свой личный кабинет, вы автоматически находитесь на «Free», который очень ограничен в функциях, но в любой момент Вы сумеете поменять его на любой другой.

Тем не менее основные свойства Тильды доступны всем пользователям. К ним относятся: автоматическое подключение субдомена tilda.ws, редактор Zero Block, сервис Tilda CRM, подключение базовой и более сложной анимации, автоматическая адаптация под все устройства, а также предоставление библиотеки фотографий и иконок.
Итого, если у вас цель – разработать простой проект до 50 страниц, например портфолио, то можно вполне ограничиться тарифом «Free», но если речь о разработке онлайн-магазина, то тут однозначно следует выбирать «Personal» или «Business».
Аналоги
Здесь мы рассмотрим какие же всё-таки есть альтернативы у Тильды. Тема конструкторов сейчас очень актуальна, поэтому найти их можно огромное множество. В данной статье я выделила самые популярные из них.
- Wix – этот сервис направлен на новичков, имеет удобный интерфейс и широкий выбор шаблонов. WIX имеет свои видеоинструкции для более быстрого обучения. Более того, пользователи отмечают, что платные тарифы имеют сравнительно невысокую стоимость. Читать обзор конструктора Wix.
- Site123 – данный ресурс очень простой в использовании и широкий спектр функций доступен бесплатно. Подходит для визиток, небольших онлайн-магазинов и лендингов. При этом его ругают за сравнительно небольшую пропускную способность на платных подписках. Читать обзор конструктора Site123.
- Squarespace – платформа с, пожалуй, самыми красивыми шаблонами. Squarespace подходит для любого рода проектов, но следует учитывать, что для оплаты клиенты должны иметь американскую или европейскую карту. Помимо этого, минусом является отсутствие бесплатного тарифа, есть только пробный период, при котором Вы не сможете опубликовать сайт. Читать обзор конструктора Squarespace.
- Shopify – можно назвать лучшим конструктором для создания онлайн-магазинов любой сложности. Огромным плюсом является использование современных технологий, например AR. Но при этом отсутствует бесплатная версия и достаточно высокая стоимость услуг. Помимо этого, Shopify берёт комиссию за продажи. Читать обзор конструктора Shopify.
Еще больше конструкторов вы можете найти в нашей статье конструкторы для сайта
Тильда – что это такое?
Tilda – это конструктор сайтов, который служит инструментом их проектирования. Для успешного использования вовсе не обязательно знать кодинг и быть крутым программистом. Эта платформа создана для того, чтобы даже человек, который далёк от всего этого смог с легкостью разобраться в процессе и сделать красивый и информативный интерфейс.
Какие же проекты можно создавать на Тильде? Абсолютно любые, это могут быть:
Программа предлагает огромный набор шаблонов различных блоков, где уже учтены лучшие практики веб-дизайна и законы типографики, всё что Вам нужно – просто заменить контент на свой, при этом Вы сможете настроить каждый блок под себя. Помимо этого, существуют простые настройки анимации, которую можно добавить без особого труда. Адаптация под разные типы экранов производится автоматически.
Если же Вы хорошо разбираетесь в данной сфере, то можете работать в Zero Block. В данном случае адаптировать под разные устройства вам придётся вручную.
Платформу используют в основном страны СНГ, так как изначально она появилась на этом пространстве и пока приобрела популярность только в нём. В других странах существуют аналоги, о которых я расскажу немного позже.
Интеграции Tilda с другими системами
Но этот список ограничен парой десятков сервисов и среди них может не оказаться инструмента, который необходим именно вам. В таком случае выручит онлайн-коннектор ApiX-Drive. Это платформа для быстрого создания интеграций между разными системами. С ее помощью можно подключать к Tilda огромное количество дополнительных инструментов. Перечислим некоторые из них.
- CRM. Подключайте свой магазин к amoCRM, «Битрикс24», retailCRM, U-ON.Travel, «МойСклад», «Клиентикс», GetCourse, Odoo, YClients, Intrum, Creatio или «Мой склад». В результате заявки будут автоматически попадать из формы вашего сайта в выбранную систему управления заказами.
- Мессенджеры. Хотите получать уведомления о новых заказах на сайте прямо в любимом мессенджере? Просто подключите форму своего магазина к Viber, Telegram или Slack.
- Сервисы SMS-рассылок. Интеграция Tilda с одним из сервисов рассылок позволит наладить автоматическую отправку уведомлений с подтверждением заказа. Заполнив форму на сайте, клиент получит соответствующее SMS. Коннектор поддерживает TurboSMS, AlphaSMS, Intel Telecom, SMS.RU, «SMS-Центр», SMS Club и прочие сервисы рассылок.
- Системы управления проектами. Если вы принимаете через сайт заявки на услуги, можете подключить к нему Trello, Meistertask, Worksection, «Мегаплан» или Planfix. В таком случае каждая заявка будет автоматически добавляться в выбранный планировщик в виде новой задачи.
- Онлайн-таблицы. После интеграции с Google Sheets все оставленные посетителями данные будут автоматически копироваться из форм в «Гугл таблицу». К примеру, если вы принимаете через сайт заказы, то сможете использовать Google Sheets как CRM.
Кроме того, коннектор поддерживает многоуровневые интеграции. То есть вы можете выбрать Tilda как источник данных и подключить к нему несколько сервисов-приемников: к примеру, CRM, систему SMS-рассылок и мессенджер. В таком случае данные из форм будут автоматически передаваться в каждый подключенный сервис.
Например, когда посетитель отправляет заказ через форму, тот попадает в CRM, затем клиент получает подтверждение по SMS, а вы — уведомление о новом заказе в мессенджере. Все перечисленные действия коннектор выполняет на автомате.
Добавляем и редактируем блоки
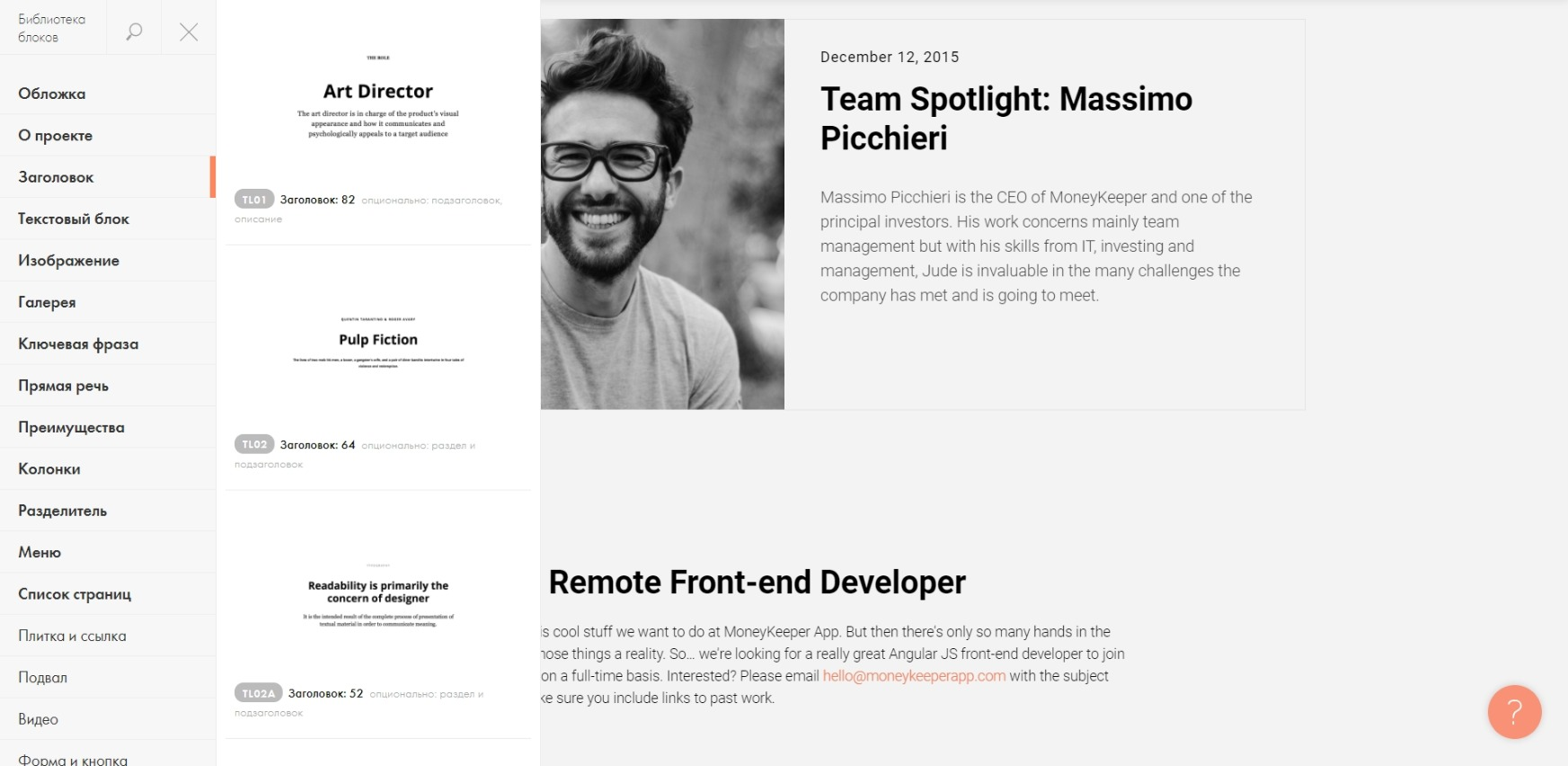
Блоки — основа «Тильды». Сайт создаётся из них, как домик, средневековый замок или пожарная машина в LEGO. Блоки этого конструктора сайтов собраны в большой «Библиотеке» — здесь можно находить нужные через поисковый запрос или смотреть по тематическим категориям.
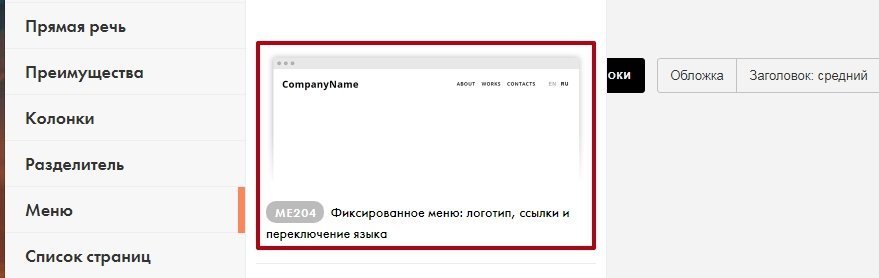
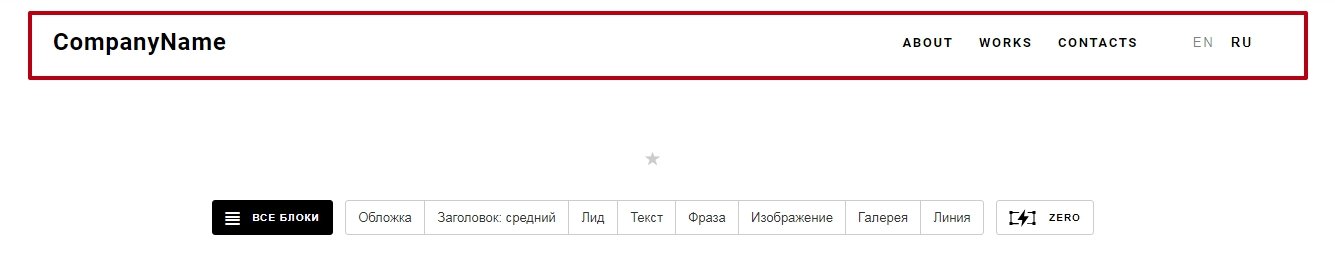
Добавляем блок «Меню»
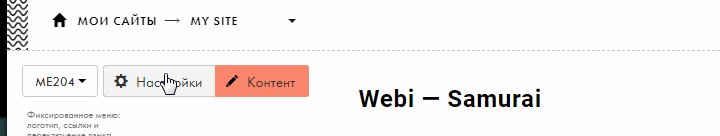
Нажимаем на Main page и возвращаемся к редактированию шаблона. В пункте «Меню» выбираем шаблон «Фиксированное меню», обозначенный как ME204 (в сером овале в левом нижнем углу). Раньше он был недоступен — ведь мы пользовались бесплатным тарифом.

После активации нового тарифа стали доступны все шаблоны
Нажимаем и смотрим, что получилось.

Установка блока меню
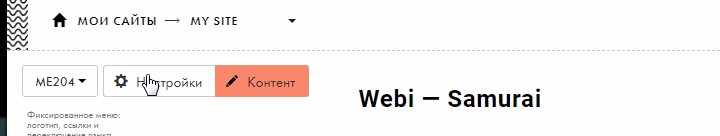
Мы добавили на страницу блок с меню, теперь нужно поменять его пункты и вписать своё название вместо CompanyName. Для этого наводим курсор мыши на блок и нажимаем появившуюся кнопку «Контент».

Кнопка редактирования контента
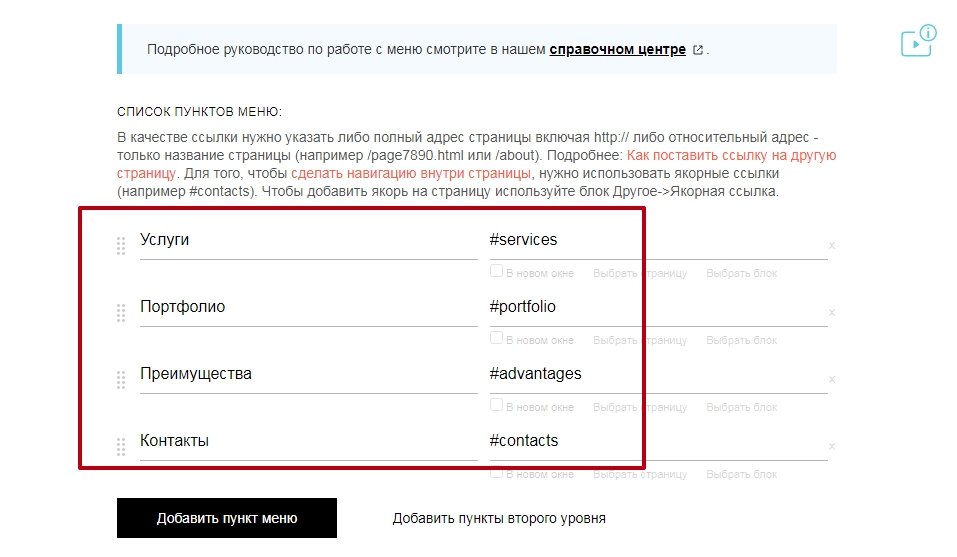
Добавляем нужные пункты меню, а рядом проставляем внутренние (якорные) ссылки через знак # — это нужно для удобного перехода между блоками главной страницы сайта. У нас на странице пока ещё ничего нет. Но мы заранее подготовили список блоков — вот из них и сделаем якорные ссылки. Портфолио станет #portfolio, услуги — #services, и далее по такому же принципу.

Меняем пункты меню и прописываем якорные ссылки
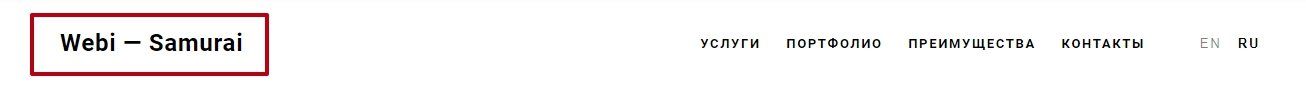
Ниже в поле «Заголовок» вводим название сайта. Оно будет отображаться в левой стороне нашего шаблона меню.

Меняем логотип
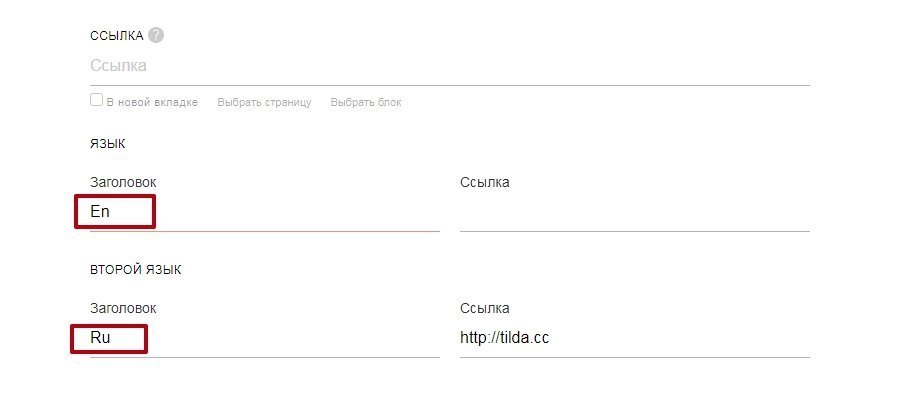
Здесь же (в самом низу) надо удалить языковые версии Ru и En — они не понадобятся.

Убираем языковые версии шаблона с помощью кнопки «Контент»
Мы настроили первый блок — «Меню». Теперь добавим следующий блок «Обо мне».
Добавляем блок «Обо мне»
Новые блоки добавляются очень просто: наводим курсор на блок, под которым нужно создать новый, и нажимаем плюсик.

Добавление блока с помощью «+»
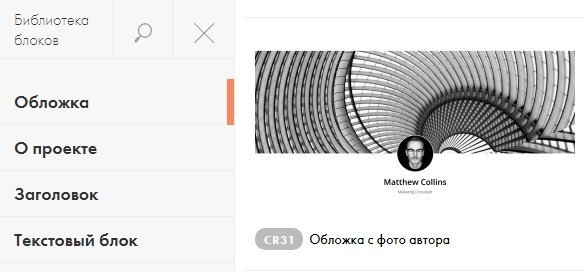
Слева появится знакомая нам библиотека блоков. Находим пункт «Обложка» и выбираем обложку с фотографией автора с номером CR31.

Выбираем обложку
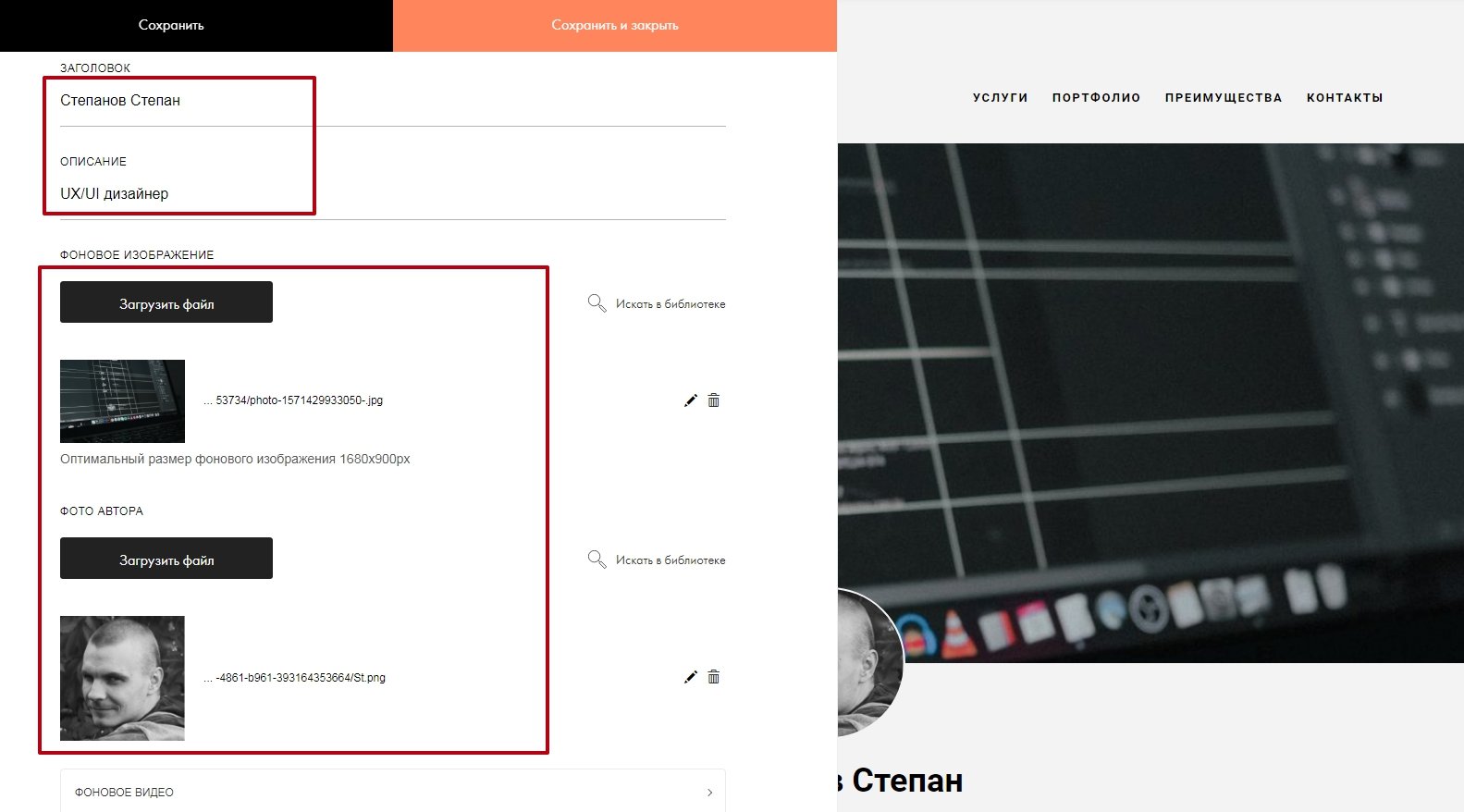
Теперь нужно отредактировать контент: поменять фоновое изображение и фотографию на свои, а также поправить заголовок и описание блока.

Редактируем контент блока «Обо мне»
Режим предпросмотра
Два блока готовы, теперь можно оценить, что у нас получилось. Режим предпросмотра включается в правой верхней части окна.

Включаем режим предпросмотра
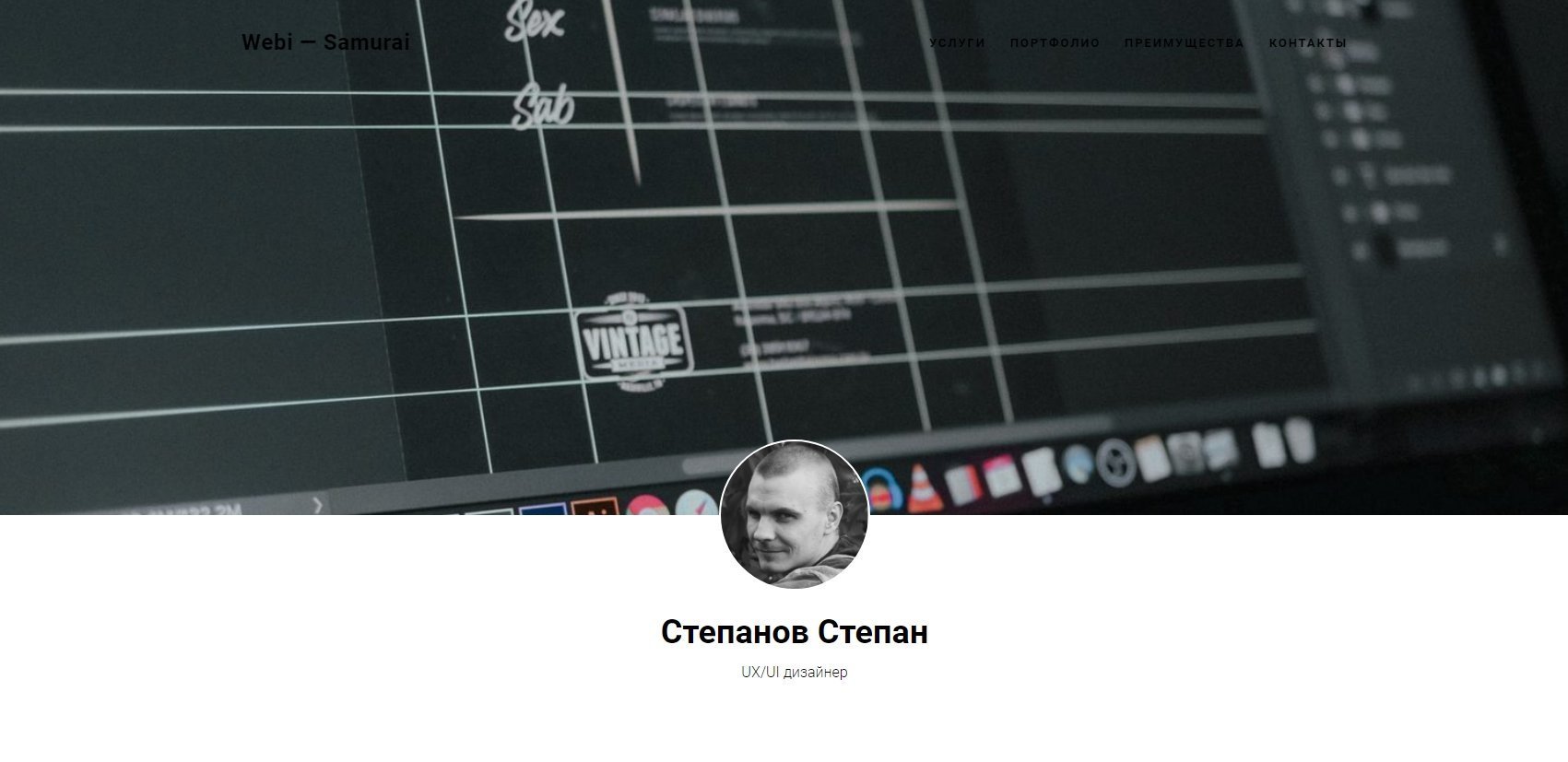
Промежуточный результат.

Смотрим результат в новой вкладке
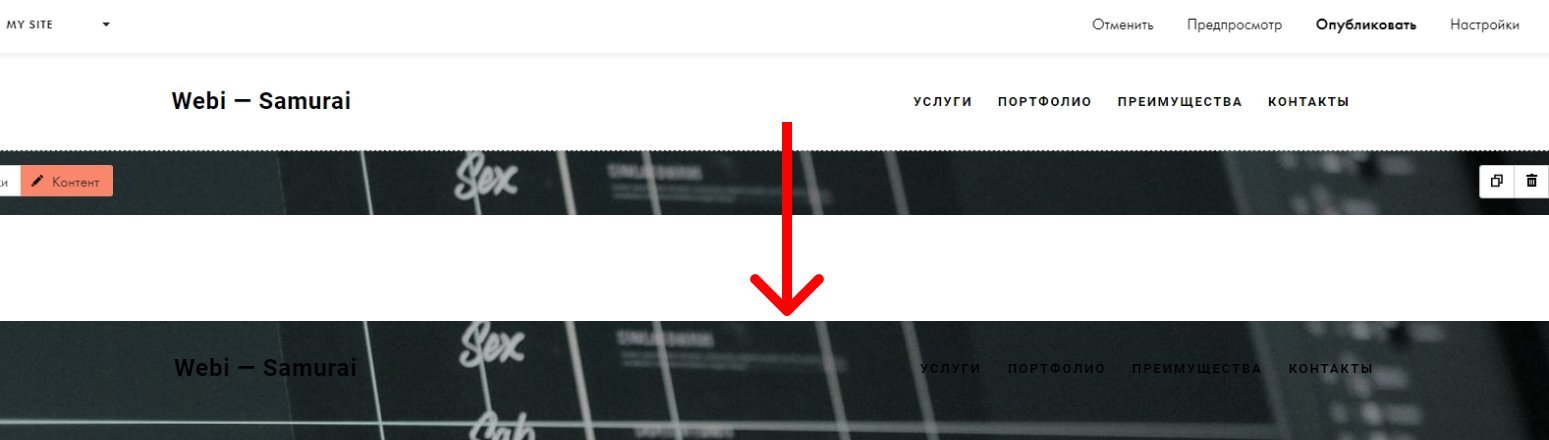
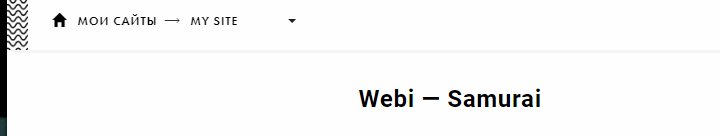
Предпросмотр помогает тестировать и выявлять ошибки ещё на этапе создания сайта. Например, проблему с меню: его не видно на изображении, хотя при компоновке блоков всё было отлично.

Найден баг — меню в режиме редактирования и предпросмотра отображается по-разному
Дело в том, что при использовании шаблонов из категории «Обложка» «Тильда» размещает меню не перед блоком с фотографией, а вторым слоем — прямо на него. А меню по умолчанию не белое, а прозрачное. Поэтому, оказавшись над фото, чёрный текст на прозрачном фоне слился с тёмными элементами изображения. Это легко исправить в настройках меню.
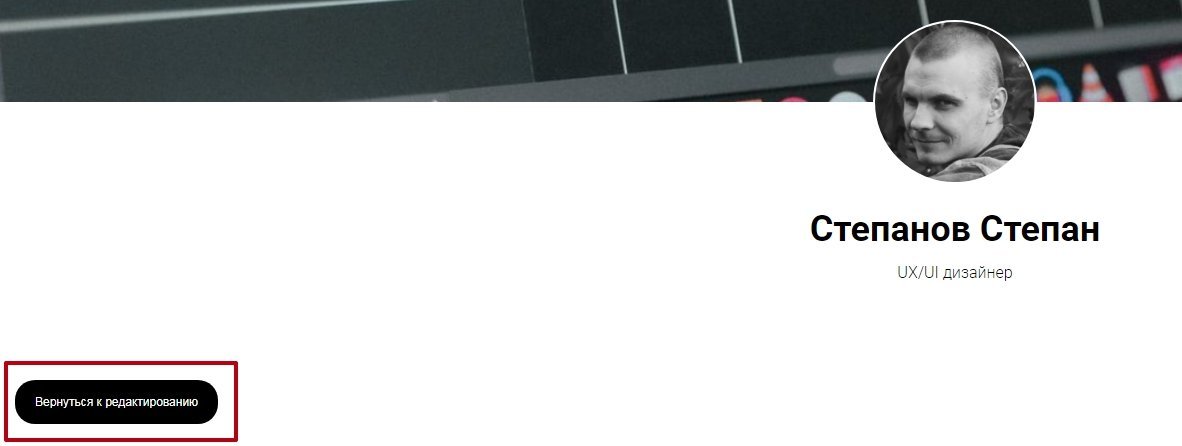
Нужно вернуться в режим редактирования. Жмём в левом нижнем углу соответствующую кнопку.

Кнопка возврата в режим редактирования
Редактируем фон меню
Чтобы настроить цвет и прозрачность блока, надо нажать не кнопку «Контент», а «Настройки».

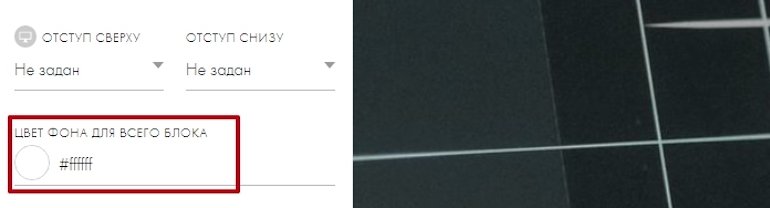
Заходим в настройки и устанавливаем цвет фона меню
Меняем цвет фона меню на белый и сохраняемся. Кстати, когда вы видите на плашке выбора цвета серо-белые квадратики в шахматном порядке, это и означает прозрачность.

Меняем цвет блока меню на белый
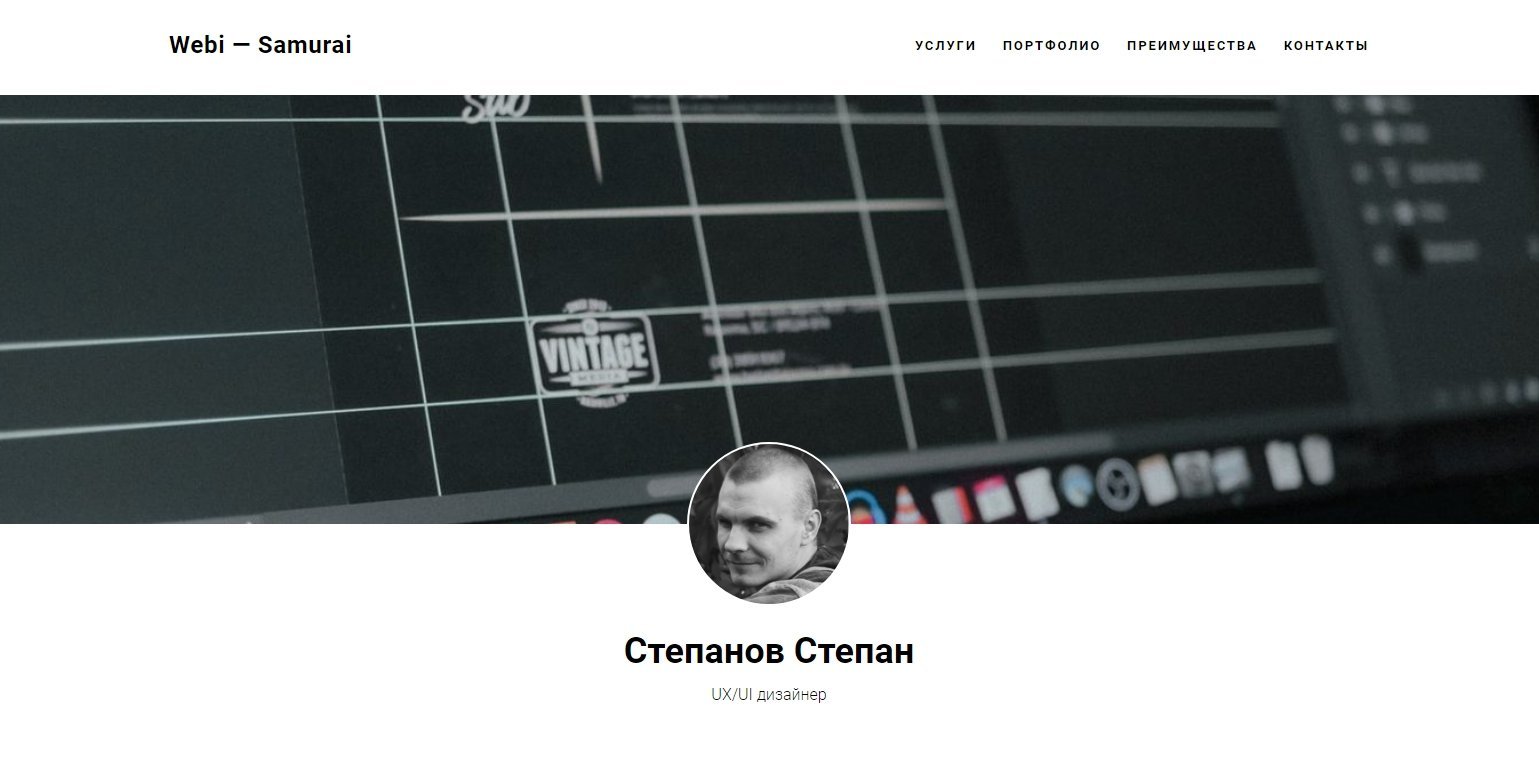
Проверяем результат в режиме предпросмотра.

Меню теперь видно
Интерфейс
Интерфейс у Tilda очень простой и несложный для восприятия. Его абсолютно точно можно назвать user-friendly. Названия пунктов меню в шапке профиля и обозначения самих функций не вызывают никакой путаницы, так что каждый пользователь может без труда во всём разобраться.
- Мои сайты – это по сути самая главная страница, с которой начинается вся работа. Здесь расположены все Ваши проекты, которые можно редактировать и создавать новые;
- CRM – это встроенная в данную площадку система по работе с заявками клиентов. Она помогает улучшить Ваш сервис и систематизировать работу, так как хранит основную информацию о всех заказчиках и отправленные ими заявки;
- Тарифы и оплата – здесь находится информация о Вашем тарифном плане. В этой вкладке есть возможность его изменить на другой и оплатить.
- Профиль – нажав на него, откроется основная информация о Вас, которая была заполнена при регистрации: имя, электронная почта, страна, телефон. Помимо этого, в этой вкладке можно изменить язык профиля (английский или русский);
- Найти дизайнера – это сравнительно новая функция в Тильде, которая позволяет найти дизайнера, который сделает готовый сайт по Вашим пожеланиям. Потребуется заполнить бриф (описание заказа) и Вы получите ссылки на подходящих дизайнеров и сможете выбрать одного из них.
- Справочный центр – здесь можно найти по категориям расставленные материалы о работе с данной площадкой. Помимо этого, есть возможность написать в поддержку при возникновении дополнительных вопросов или проблем;
- Вебинары – это онлайн-уроки с ведущими экспертами в области создания сайтов, на которые можно записаться бесплатно. Они дадут проверенные на практике советы по созданию красивых и удобных для восприятия интерфейсов.
- Уроки и статьи – здесь находится полезная информация для профессиональных дизайнеров и интернет-маркетологов. Более того, пользователям предоставлены видеоинструкции по проектированию сайтов на Tilda, которые помогут быстрее освоить программу.
Публикуем сайт
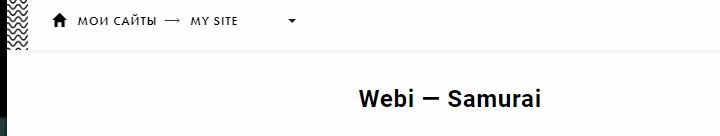
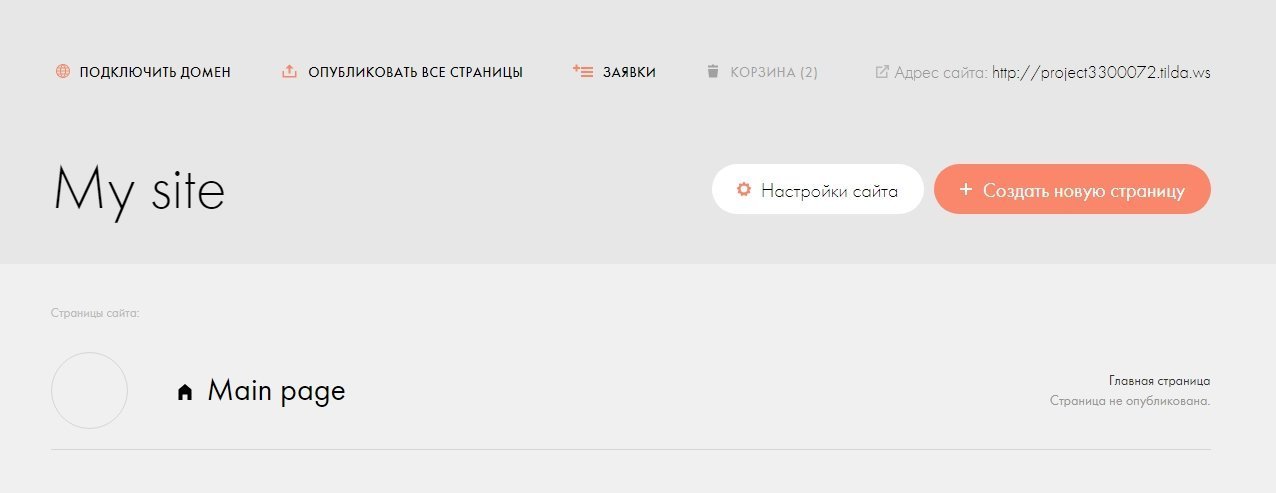
По умолчанию платформа присваивает новому сайту буквенно-цифровой адрес вида project1234567.tilda.ws. Но мы хотим красивую ссылку, поэтому нажимаем на My site в левом верхнем углу редактора.
Кстати, «Тильда» сразу сохраняет все наши изменения, поэтому на странице нет кнопки «Сохранить». Если пропал интернет или вы случайно закрыли вкладку, никакие данные не потеряются. А на сайт они попадут только после нажатия кнопки «Опубликовать» — так что можно смело экспериментировать с содержанием страницы.

Страница шаблонов сайта
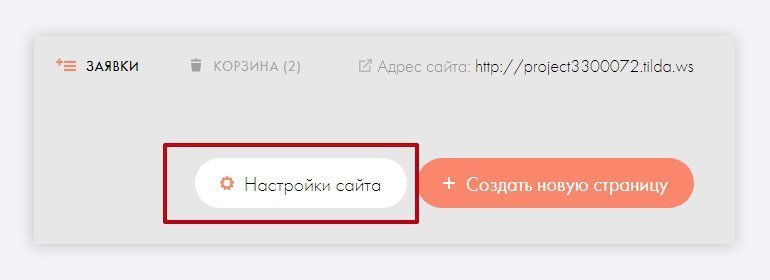
Переходим в настройки сайта.

Кнопка «Настройки сайта»
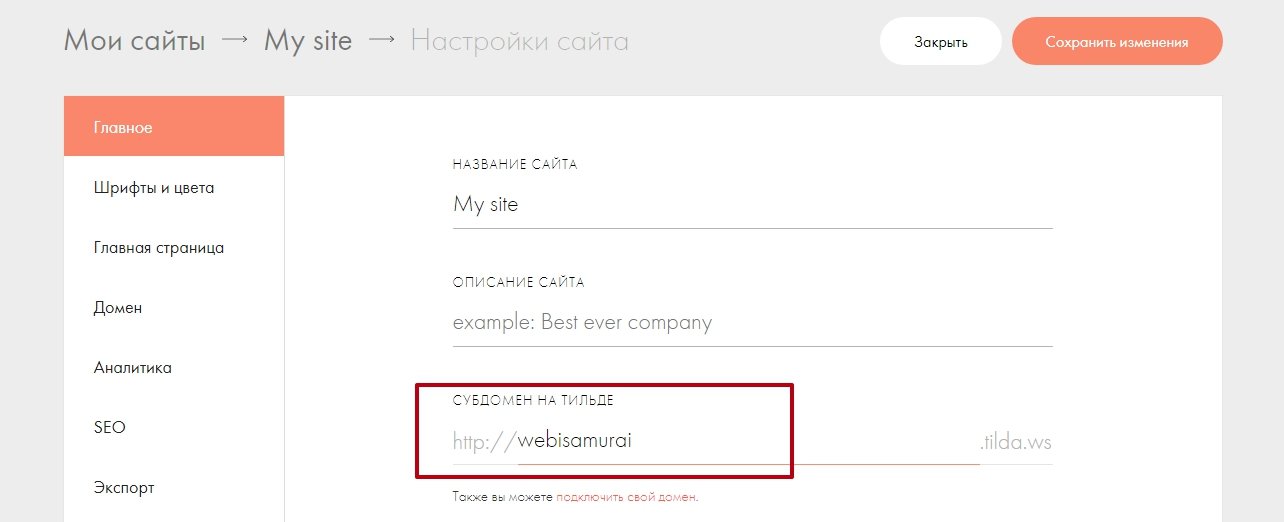
Указываем нужное название ссылки шдля публикации. Она будет отображаться в адресной строке браузера, и по ней можно зайти на ваш сайт. Мы не привязывали к сайту свой домен второго уровня (например, skillbox.ru), поэтому сделаем красивый домен третьего уровня. В моём примере ссылка на сайт будет webisamurai.tilda.ws.

Меняем имя ссылки субдомена
Ссылка готова. Сохраняем изменения и публикуем сайт. Опубликовать его можно двумя способами:
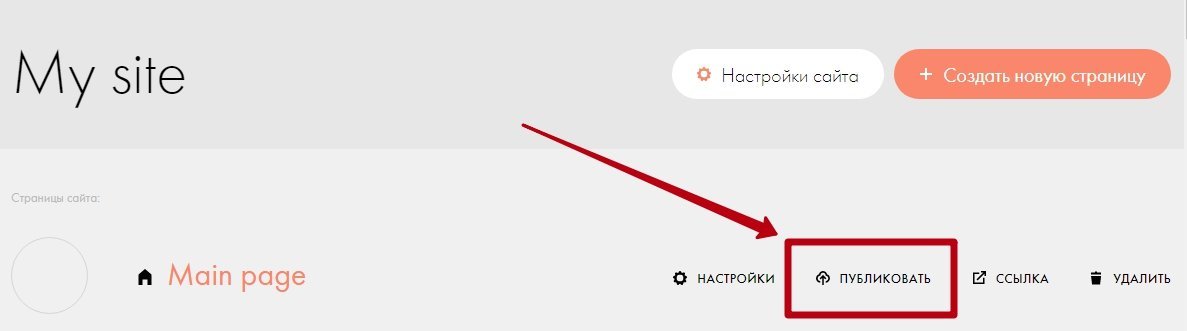
1. Со страницы шаблонов проекта — с помощью кнопки «Публиковать».

Публикация сайта со страницы рабочих шаблонов
2. В режиме редактирования страницы — с помощью кнопки «Опубликовать».

Публикация из режима редактирования страницы
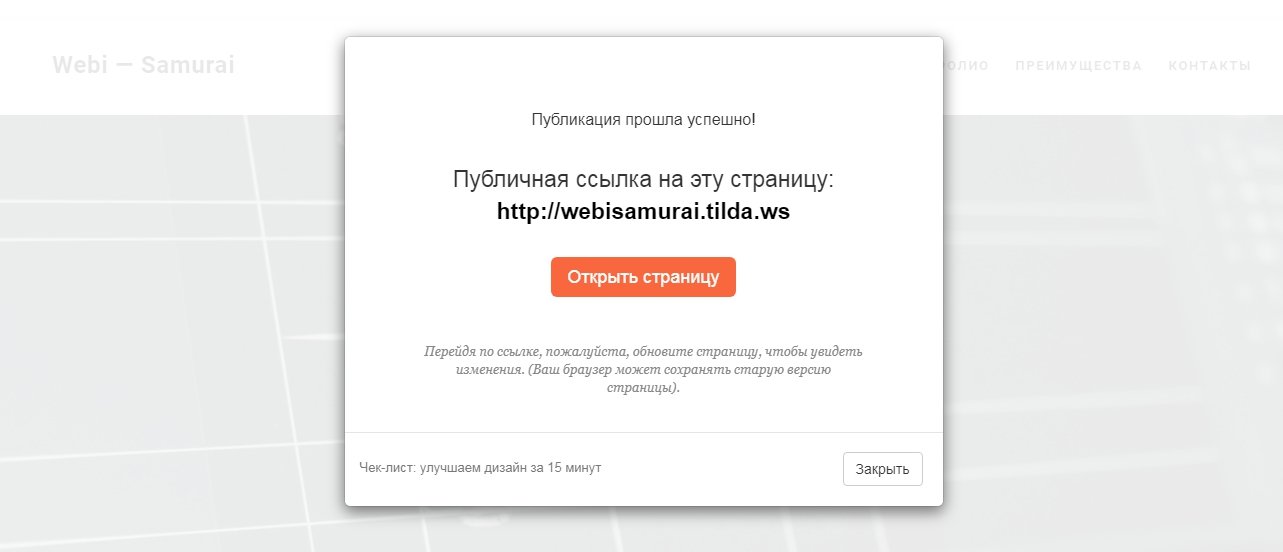
Публикуем. Ждём подтверждения от «Тильды».

Подтверждение публикации и активная ссылка сайта
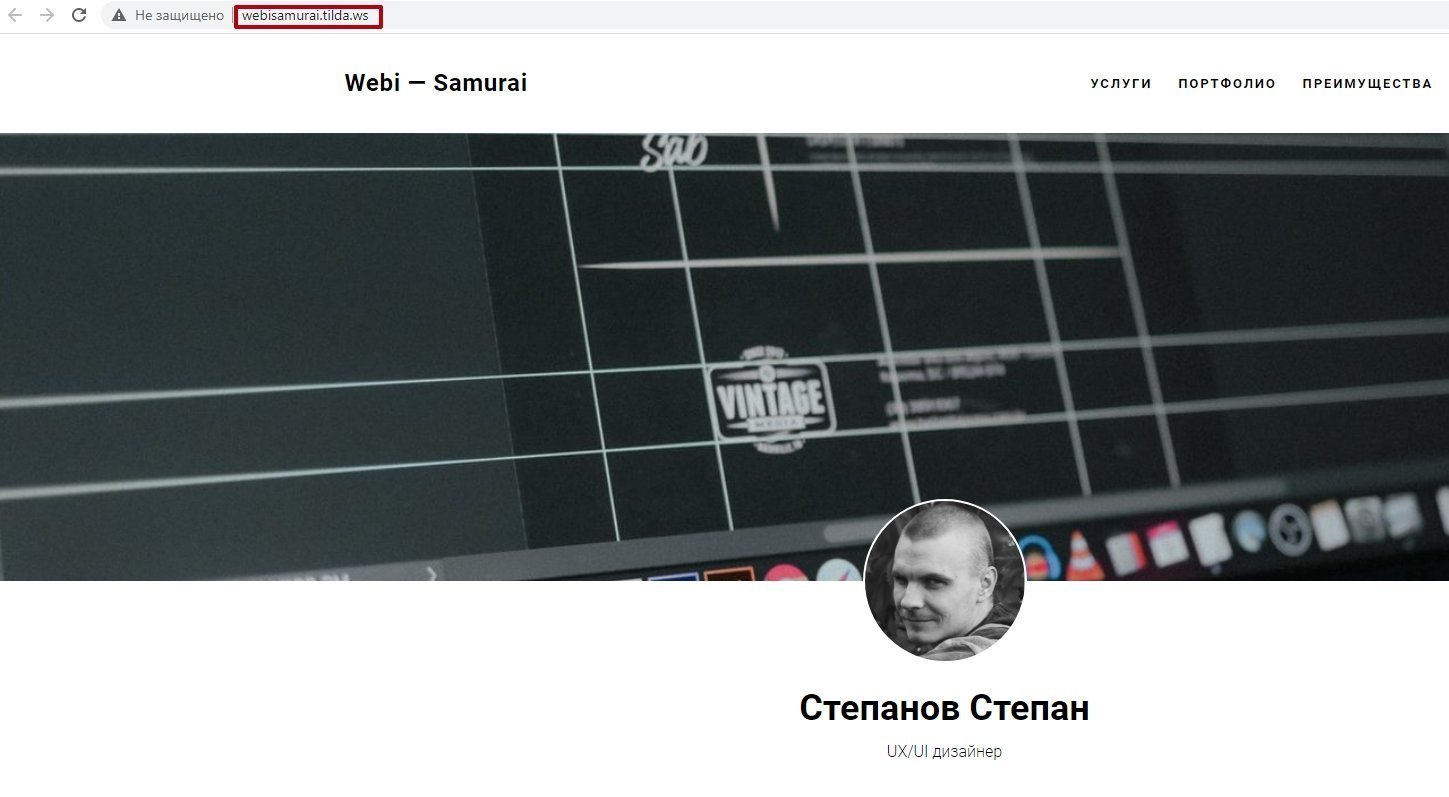
Переходим по ссылке, нажав на кнопку «Открыть страницу», и проверяем, всё ли работает
Обращаем внимание на адресную строку браузера

Проверяем ссылку в адресной строке
Всё работает корректно, а по ссылке можно посмотреть результат этого урока.